Success Page Format Uses and Considerations
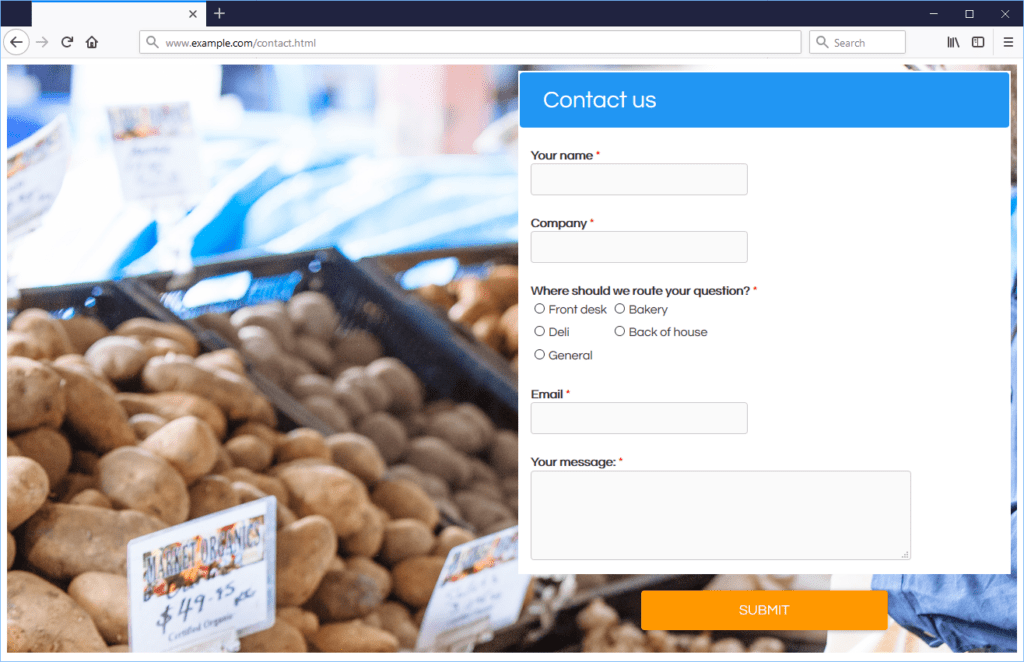
A powerful tool for Formsite form owners is the Success Page. Choosing from the variety of formats, the form owner can show a basic message, add custom HTML and scripts, or redirect the visitor to a different place. The Success Page always appears after the form’s submission and there are three available formats.

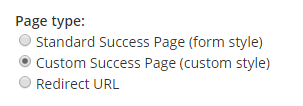
The Success Page format

- Standard: Uses the form’s style settings for a matching success page
- Custom: Allows adding custom HTML and/or scripts
- Redirect URL: Accepts any properly-formatted URL








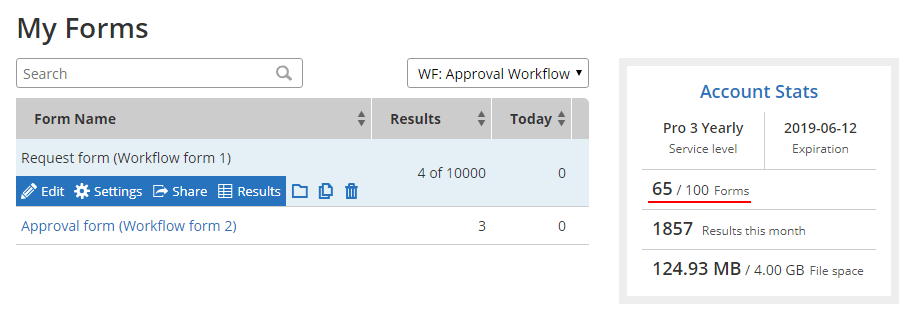
 The default folder settings shows 3 folders:
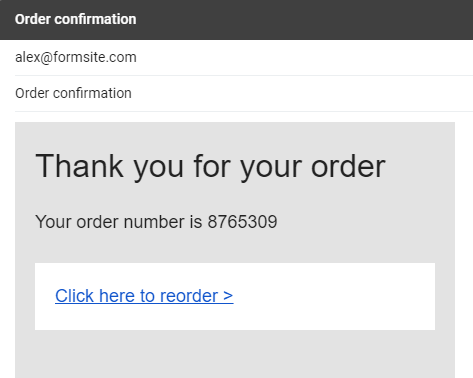
The default folder settings shows 3 folders: Formsite order forms allow form owners to sell products and services and
Formsite order forms allow form owners to sell products and services and