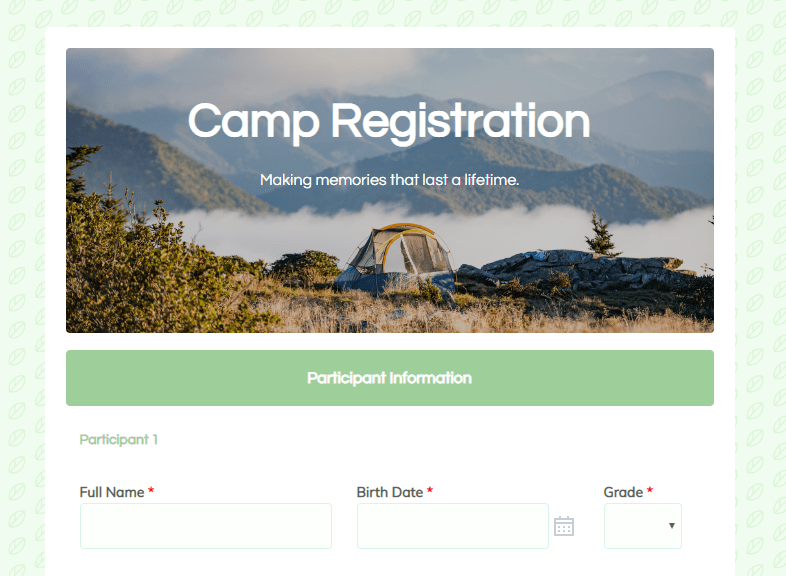
Style Settings Page and Tips for Styling Formsite Forms

Formsite has style settings to allow form owners and designers ways to customize virtually every part of the form. These settings share common colors, fonts, borders, and spacing with other form elements, such as the Save & Return login page and Success Pages.
Customizing the styles for the form and these connected pages occurs on the Style page, found from the link in the form editor. Clicking the Style link shows one of three pages:
- Themes: Pre-made styles and color combinations to quickly apply to forms
- Customize: Detailed style settings for customizing forms
- Advanced: Access to the HTML Head area and form CSS
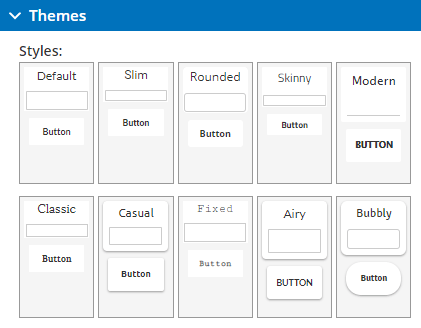
 Themes: Pre-made Styles
Themes: Pre-made Styles
The Themes page allows form owners to select a style and color palette that suits the form and/or brand. Built-in themes set the form fonts, size, corner rounding, spacing, etc. and are the best way to quickly apply settings. The colors area allows form builders to choose a quick color combination including page background, font colors, Heading and button colors, etc.
After choosing a theme, the next step adjusts specific settings to further customize the form style.
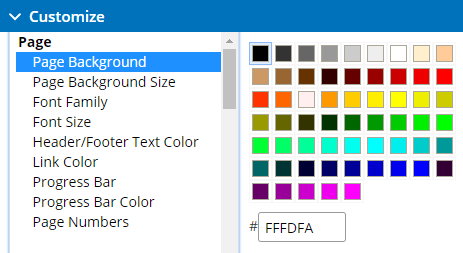
 Customize: Style Settings
Customize: Style Settings
The Customize page shows individual settings for the various components of the form:
- Page: Includes the background and overall page settings like fonts
- Form: The form table itself
- Items: Form items’ spacing, border, and other item settings
- Matrix/Multi-scale Rows: Specific to Matrix and Multi-scale items
- Submit Button: Button styles like width, color, etc.
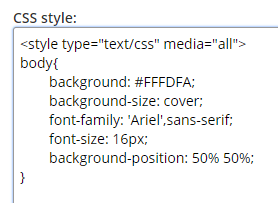
Advanced: Code-level Access
The Advanced page gives access to the form’s HTML Head area where form builders can add external links to styles and scripts. For example, to link the form to a site’s existing CSS file:
<link rel="stylesheet" type="text/css" href="https://www.example.com/styles/theme.css">

The HTML Head box also contains tracking or other code that says to ‘paste into the head’ of the page.
Also on the Advanced page is the form’s CSS code, and form builders are welcome to customize the CSS as needed.
Note that both areas on the Advanced page are for advanced users and may cause problems with the form if there are errors with the script and/or CSS.