Share CSS with Embedded Forms
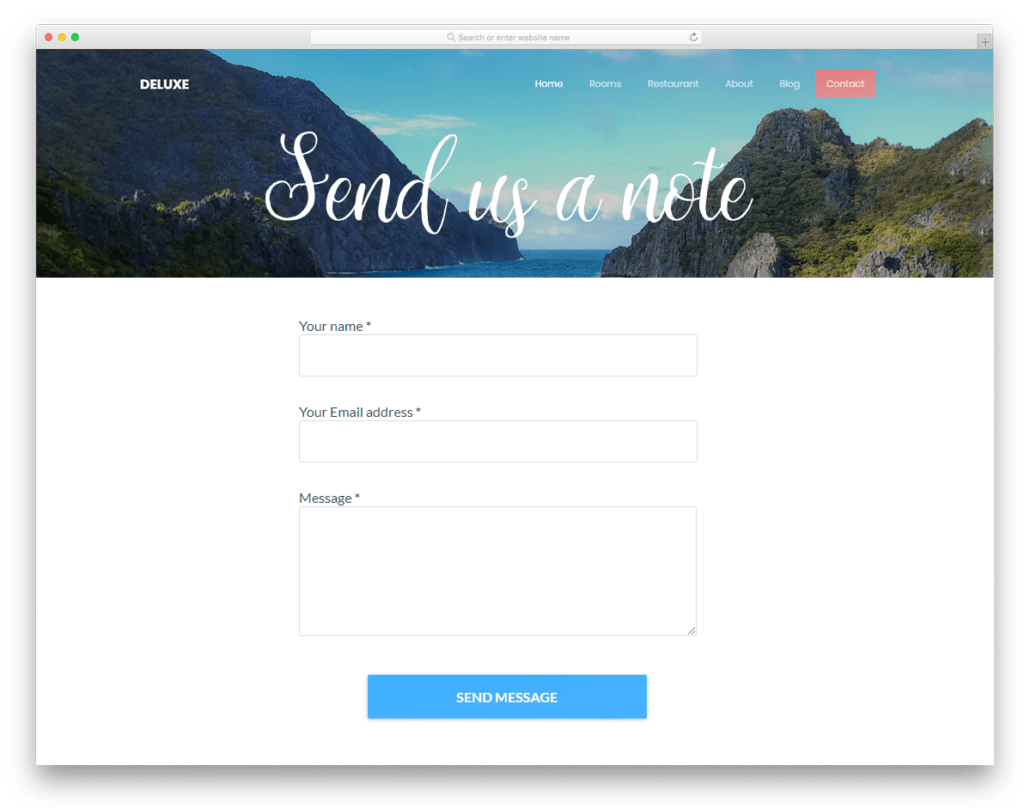
Embedding forms lets website owners display their Formsite forms seamlessly on the web page. Displaying like this is the easiest way to use a form on the site. Typically the form is added after the rest of the site is built and styled, and website designers often ask how to share CSS with the form.
Form owners access the form’s styles from the form editor under the Style link. The built-in themes and colors allow for quick styling with one click. The Customize link lets form owners further refine the styles of each aspect of the form. The CSS code for the form lives on the Advanced page, along with the HTML Head area.

Customizing the CSS to use the embedding site’s styles helps to display the form as part of the site. This is done through either the CSS or the HTML Head on the Style -> Advanced page.