Pre-populate Embedded Forms Through the URL

A previous article about pre-populating embedded forms has generated lots of attention. Based on customer feedback, we have added the ability to pre-populate embedded forms through the URL.
The previous method involved a script to insert the URL parameters as the page loaded. The new solution removes the need for the custom script.
A Quick Review
Pre-populating forms allows form owners to insert text or select answers on a form. Some reasons for doing this include:
- Letting form users repeat a previously-submitted result (“Register another person”, for example)
- Creating a simple approval process
- Populating Hidden Field items with connected object ID values in Salesforce
- Making a voting form or survey using emailed links
The form’s Pre-populate link includes parameters in the URL to prefill form items. Embedded forms do not use the direct link to the form but instead uses the embed code with a custom prePopulate parameter.
Before now, form owners needed to find a way to get custom values into that prePopulate parameter using on-page scripts or back-end code. This update removes that need and offers an easier method.

Pre-populate Embedded Forms
Step 1: Build the form and insert the Embed Code
Once the form is complete and ready to embed, go to the Share -> Embed Code page and copy the embed code in its entirety. Paste the code into the web page where it should appear. For help with using the embed code, see an earlier article for tips.
Step 2: Add the prePopulate parameter
The prePopulate parameter inserts values into the form as it loads. To use URL parameters to pre-populate the embedded form, add the value ‘window.location’ to the embed code prePopulate parameter:
<a name="form491144067" id="formAnchor491144067"></a>
<script src="https://fs18.formsite.com/include/form/embedManager.js?491144067"></script>
<script>
EmbedManager.embed({
key: "https://fsx.formsite.com/res/showFormEmbed?EParam=B6fiTn%2BRcO55Jx491144067",
width: "100%",
mobileResponsive: true,
prePopulate: window.location
});
</script>
Step 3: Customize the URL
The URL format is the same as the regular Pre-populate link. Locate the form’s Pre-populate link on the Share page, then use the part of the link from the question mark to the end in your page URL. For example, if the form is on the page named ‘contact.html’ the URL may look like:
https://www.example.com/contact.html
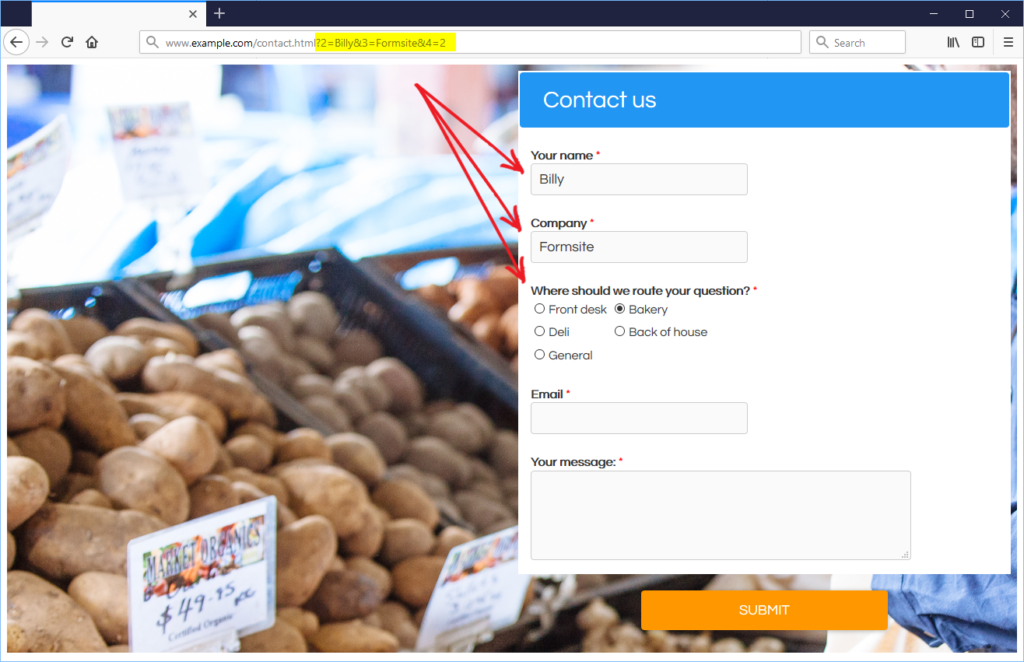
To Pre-populate the embedded form on that page, add the Pre-populate link segment:
https://www.example.com/contact.html?2=Billy&3=Formsite&4=2
The embedded form displays the pre-populated values.