Share CSS with Embedded Forms
Embedding forms lets website owners display their Formsite forms seamlessly on the web page. Displaying like this is the easiest way to use a form on the site. Typically the form is added after the rest of the site is built and styled, and website designers often ask how to share CSS with the form.
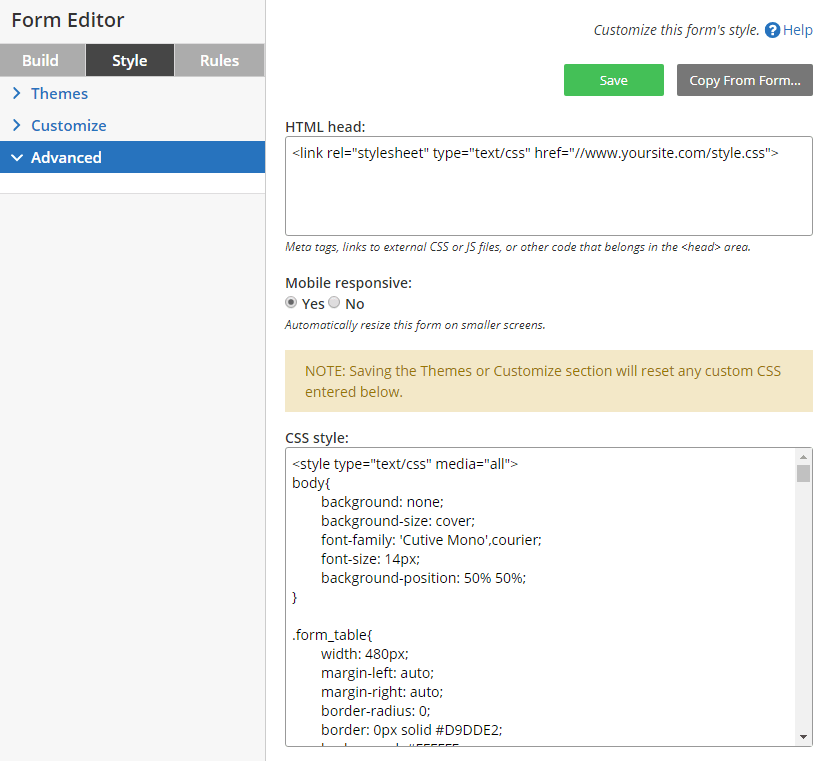
Form owners access the form’s styles from the form editor under the Style link. The built-in themes and colors allow for quick styling with one click. The Customize link lets form owners further refine the styles of each aspect of the form. The CSS code for the form lives on the Advanced page, along with the HTML Head area.

Customizing the CSS to use the embedding site’s styles helps to display the form as part of the site. This is done through either the CSS or the HTML Head on the Style -> Advanced page.
What is CSS?
For those website builders who are new to CSS, it’s the page-level code that tells the browser how to render the parts. All modern web pages use CSS and Formsite forms are no different. For tips on learning how to read and/or develop CSS, search online for learning CSS:
- https://www.codecademy.com/learn/learn-css
- https://www.w3schools.com/css/
- https://developer.mozilla.org/en-US/docs/Learn/CSS
Share CSS

To use the same CSS in multiple places there are a couple possible ways:
- The easiest way is to include a link to the website’s CSS file in the HTML Head area on the Style -> Advanced page. You can then update that CSS file on your website and review the embedded form to see the changes. The link to the external CSS file looks like this:
<link rel="stylesheet" type="text/css" href="//www.yoursite.com/style.css">
- Another method is to copy the relevant CSS styles from the embedding site and paste into the Advanced CSS area. The form owner will need to test and troubleshoot the form to verify that the styles are appearing as they should. The primary benefit of this method is that the CSS for the form is already in place, which makes identifying the elements easier.