Collect Custom Code Values in Form Results

Custom Code items let form owners add code to do special things on their forms. Examples include embedding videos, adding HTML or CSS, and collecting values from scripts. A common question is how to save the output of the Custom Code values in the form’s Results Table.
Custom Code items place their code on the form but do not have a built-in input field, like other form items. Short Answer items, for example, have an input field where visitors enter their text, then that text saves in the result. Since Custom Code items only display their contents, there’s nothing that can collect a value.
Saving Custom Code Values
The solution involves adding a Hidden Field item to the form, then adding to the Custom Code a method to pass a value to the Hidden Field. Hidden Field items are input items that are invisible on the form and a great way to pass and save information you don’t want to show to the user.
The way to insert content into Hidden Field items is to add code to the Custom Code item to pass the value to the Hidden Field item. Here’s how it works:
- Start by making the form with the rest of the fields.
- Add the Hidden Field item to the top of the form, if possible. The items’ id values are determined by their place in the form, so take care not to add items before the Hidden Field item.
- View the form, then right-click the page and choose the ‘view source’ option.
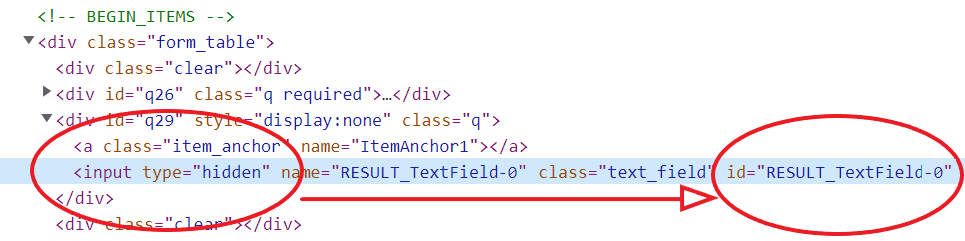
- Locate the Hidden Field item and note its id value.
- Add the Custom Code item after the Hidden Field item.
<script>
// … your custom code comes first
// The Hidden Field item on my form has the id='RESULT_TextField-0'
document.getElementById('RESULT_TextField-0').value = 'your value';
</script>

Custom Code Example
One popular use for this technique is to collect the current date without displaying the Calendar item. Using the Custom Code and Hidden Field items, it works like this:

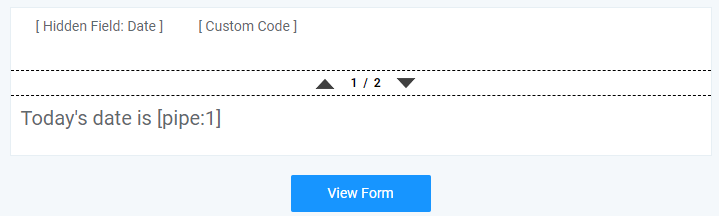
- Add the Hidden Field item to the top of the form.
- Add a Custom Code item under the Hidden Field item.
- Copy and paste this code into the Custom Code item.
- Save and test.
<script>
var today = new Date().toJSON().slice(0,10)
document.getElementById('RESULT_TextField-0').value = today
</script>