Image Chooser Improvements for Easier Online Form Building

Adding images to online forms and surveys just got easier! Formsite’s form builder lets form owners add logos and images for styling and branding needs. Using the style settings or one of the image items, form owners select image files uploaded to the account. The text editor now also includes an image chooser to make finding and adding images easier.
Image Basics
Displaying images on forms, Notifications, Success Pages, and all other websites use the same basic process. The file lives at an accessible location and the browser loads the file by its URL.
Our built-in image tools let form owners see their files and select them when building the form. The text editor used to need an extra step to copy the URL and paste into the editor when adding images. The new enhanced text editor now contains a built-in Image Chooser to make uploading and choosing images easy.
Using the Image Chooser
Account owners upload the image files to their account’s User menu -> Files & Images page. All files are accessible on the form, in Notification emails, and Success Pages. Image formats that are viewable by modern browsers include:
- jpg
- gif
- png
- svg
- webp

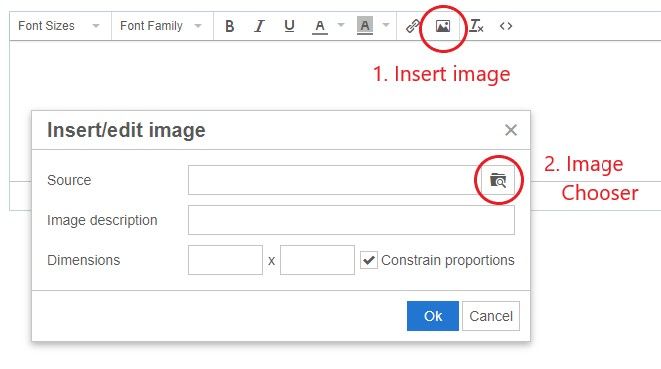
The text editor contains buttons to add styling to the text, plus links and images. Clicking on the image button opens a window to enter the image details. The image’s ‘source’ field is its URL, and clicking the Image Chooser button allows for selecting an uploaded image.
If an image already exists online like a logo on your site, that image can show on your form using its current URL in the source field. A fast way to get the URL is to view the page in a browser, right-click the image, then choose ‘copy image address’.
PDF and Other Document Formats
PDF files are not images and are not able to display on web pages like images, unfortunately. Form owners can add links to PDFs and other documents so visitors can click to view/download, but they’re not able to show inside the form itself.