WordPress Forms the Easy Way with Formsite

 WordPress is more popular than ever due to its combination of simplicity and powerful customization features. Users of all kinds—from newbies to power users, bloggers to big-time organizations—can take advantage of WordPress’ smart tools to quickly make a brand new professional website.
WordPress is more popular than ever due to its combination of simplicity and powerful customization features. Users of all kinds—from newbies to power users, bloggers to big-time organizations—can take advantage of WordPress’ smart tools to quickly make a brand new professional website.
One of the most popular WordPress features is the ability to add a plug-in to perform a non-built-in function, such as collecting form data or sending an email. Unfortunately, plug-ins come with risks like difficulty installing or configuring, not working with other plug-ins or WordPress updates, or having to constantly monitor and update. Luckily, Formsite forms are easy to embed into your WordPress site and have none of the drawbacks that plug-ins have.
Embed Forms into WordPress
The essential part of getting a Formsite form on your WordPress site is to use the embed code provided with each form. This code is a short piece of code that you copy and paste into your WP post, page, or template file. Each form has its own unique code, and once it has been successfully added to your site you never need to modify it for any changes or updates. Changes to the form in your Formsite account will be automatically and instantly passed to the live version on your site.
The Embed Code
<a name="formvtjqi9JE" id="formAnchorvtjqi9JE"></a>
<script type="text/javascript" src="//www.formsite.com/include/form/embedManager.js?vtjqi9JE"></script>
<script type="text/javascript">
EmbedManager.embed({
key: "www.formsite.com/form_app/FormSite?EParam=IRLY%2&vtjqi9JE",
showFormLogin: false,
width: "100%",
mobileResponsive: true
});
</script>
The code is available in your Formsite account by going to the form’s Share page and clicking the Embed Code tab. For most users, copying the code provided will work as you want without any further customization. Our documentation page has more information for customizing the embed code, such as pre-populating fields, providing a Javascript callback, or other advanced features.
Embedding Into a WordPress Page or Post
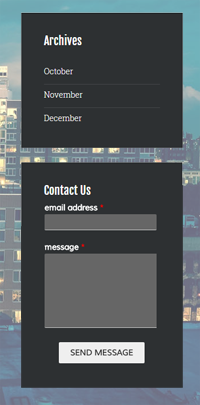
You would use this method if you want to show your form on a single page, such as the Contact Us or Register for Event page, or if you are running a survey that’s related to a single blog post. If you want the form to appear on multiple pages, such as a newsletter signup form that is always in your footer, skip to the next section.

- First, create your form on Formsite.
- Next, go to the form’s Share page and click the Embed Code tab, then highlight and copy the entire block of code.
- Switch to your WordPress editor and edit the page or post where you want the form to appear.
- Click the Text tab in the editor so you can see the code version of your page and paste the embed code where you want the form to appear.
- Update the page and view to make sure everything is correct.
Embedding Into a WordPress Template
Add your form to every page of your site or multiple pages in a specific section using the template files inside WordPress.
Footer
File: /wp-content/themes/your_custom_theme/footer.php
<footer class="site-footer" role="contentinfo">
<div class="site-info">
<!-- add your embed code here in the HTML code, not the PHP code //-->
<?php
/* add your WordPress code here like:
/* navigation menus, search boxes, etc.
?>
</div>
</footer>
Sidebar
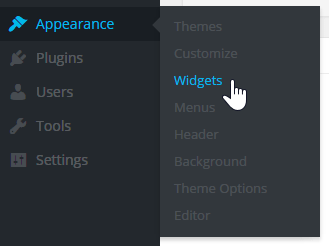
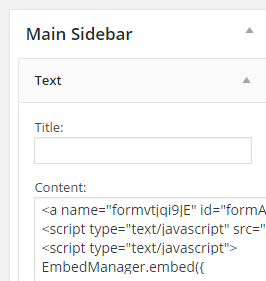
If your theme already has a sidebar defined, you can add a Text widget to the sidebar and paste the embed code inside. Read more information on Sidebars.


Section
Say you have an area on your site where you want to include an order form but you don’t want the order form to appear on the rest of the site. Using the WordPress Codex:
<?php $section_id = 8 /* this is the id number of the section you want to target $ancestors = get_post_ancestors($post); if(in_array($section_id, $ancestors)):?> <!-- place the embed code and any other HTML below -->
<a name="formvtjqi9JE" id="formAnchorvtjqi9JE"></a>
<script type="text/javascript" src="//www.formsite.com/include/form/embedManager.js?vtjqi9JE"></script>
<script type="text/javascript">
EmbedManager.embed({
key: "www.formsite.com/form_app/FormSite?EParam=IRLY%2&vtjqi9JE",
showFormLogin: false,
width: "100%",
mobileResponsive: true
});
</script>
<?php endif; ?>