Style Page Updates and Tips For Styling Online Forms

Formsite’s online form builder lets form owners create online forms and style virtually every component. The form’s Style page contains built-in themes, customization options, and advanced access to the CSS code. The Style -> Customization area now contains a new search field allowing for a faster way to locate the settings you need.
The most common parts that affect how a form looks are:
- Font family, size, and color
- Background colors and/or images
- Border sizes, rounding, and color
- Spacing between items (margin and padding)
Style Page Search

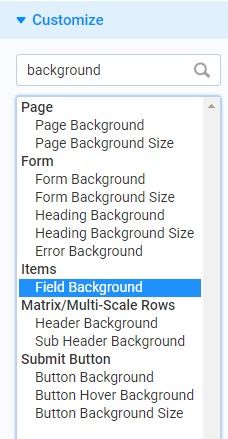
The Style -> Customization page shows a list of page elements and their settings. The list displays segmented groups of settings depending on the scope of the area. For example, the Page group contains page-level settings, the Form group has form-level settings, and so on.
Before this change, form owners looking to update elements from multiple groups would need to scan the settings to locate each “Font Color” setting, for example. The addition of the search box gives a fast and easy way to locate every setting in every group.
Say for example you want to change the background colors in the form. Type ‘background’ into the search box and the list reduces to only those settings with ‘background’ in the name. You can type ‘font’ to see font settings, ‘border’ for borders, etc.
Tips for Online Form Styles
- Styling online forms for no-code users is a snap with the Style page. For those users who are comfortable with CSS code, the Style -> Advanced page gives access to the actual CSS. Add custom fonts there along with custom print styles, media queries, animation breakpoints, and everything else.
- Already have a style sheet? Use the Style -> Advanced page’s HTML Head box to link to your existing CSS file. The same box can add meta tags, tracking code, and other code that needs to appear in the Head area.
- Copy styles from another form in your account by clicking the Copy From Form button on the Style -> Customize page. Or you can also copy styles by making a copy of the form, then using the form editor to change the form items.