Using QR Codes with Online Forms

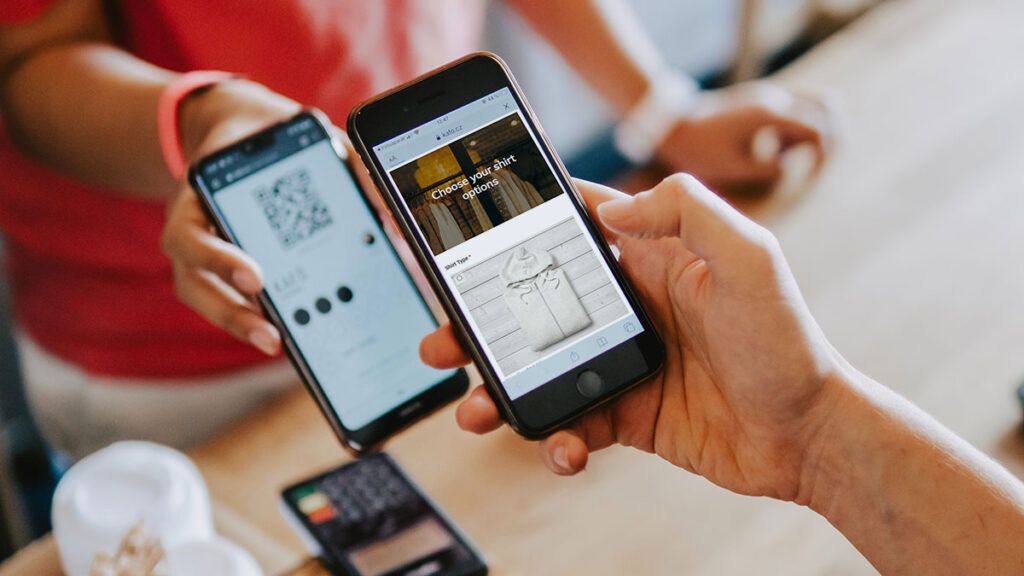
QR codes serve as printable bookmarks to web pages, among other things. With the no-contact pandemic culture, places like restaurants use QR codes for fast access to menus, payments, and more. These codes have lots of potential for form owners for lead generation and easy user experience enhancements.
What are QR Codes?
They are the complex next evolution of bar codes found on virtually everything mass-produced these days. The codes contain text data encoded in a way that computers can decode them and perform actions. The most common action opens the device’s browser window and loads the destination URL.

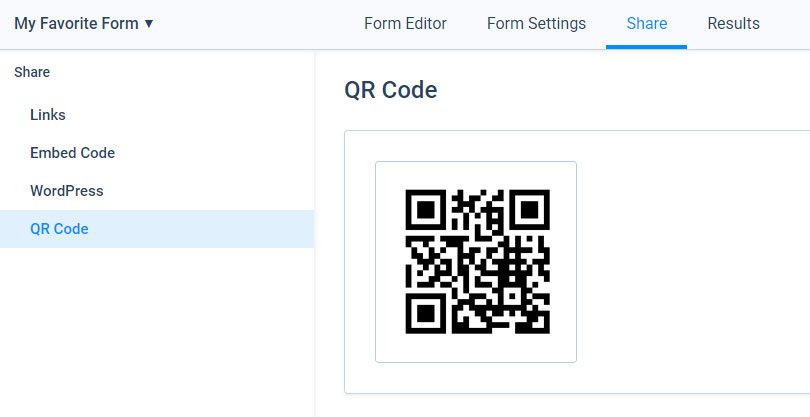
What makes them especially useful is their ability to hold long URLs, allowing for adding custom parameters. Formsite online forms receive a QR code leading to the blank form and can go with printed materials as an easy way to reach the form.
For Pre-populating the form, however, form owners need to find an alternative way to generate the QR codes. If the Pre-populate URL contains tracking information and you expect many people to use it, use any online QR code generator.
Custom QR Codes
Using scannable QR codes that need to contain custom data requires a solution to generate the code upon request. Examples include:
- Notification emails that include QR codes where the recipient shows the code at an event or location. The location can scan the code to get the encoded information easily and accurately.
- Codes leading to payment forms that can appear on products and allow for fast scanning to get all product information and pricing.
- Restaurant or other location codes that lead to online information. The code includes location-specific information so each location can display a different code.
Creating Custom QR Codes
- Start by making the form where the visitor will end up. Try to get it as close to finished as possible so the Pre-populate link doesn’t change.
- Go to the form’s Share page and click the Pre-populate link to see the form with the placeholder text.
- Edit the URL in the browser’s address bar until only the items you want to pre-populate contain the placeholder text. Remember that Hidden Field items can be pre-populated, too.
- Copy the URL from the address bar and replace the placeholder text with the values you want to pre-populate. If this form appears after a previous form, you can paste the Pre-populate link in the previous form’s Notification message box. You can then replace the placeholder text with pipe codes from that form to pass their values to the following form.
- Test to make sure your Pre-populate link is correct.
- To convert the link to a QR code, add this code before the link URL:
https://chart.googleapis.com/chart?cht=qr&chs=300x300&chl= - Use the full link as the URL for an image in your Notification message. For example, this image leads to our site:
https://chart.googleapis.com/chart?cht=qr&chs=300x300&chl=https://www.formsite.com