Pre-populating Dropdown Items on Formsite Forms
The Pre-populate link works to load forms with values already entered. Using the form’s Pre-populate link, form owners can set the values of form items. Pre-populating Dropdown items and other multi-select items can be tricky for new form builders.

Multi-select items include Radio Button, Dropdown, Checkbox, and the Matrix items. These are pre-populated using the position of the answer, not the text. For most cases this isn’t a problem, but there are some situations where that’s not obvious.
For example, one popular use of the Pre-populate link is to send a Notification email with a link to repeat the form. This could be in response to an online order and the link labeled ‘duplicate this order’.
Another use for the Pre-populate link uses the Success Page’s Redirect URL format. The Success Page passes the visitor and their information to the second form after submitting the first. Both uses require adding pipe codes in place of the Pre-populate link’s placeholder text.
The problem occurs when trying to Pre-populate a multi-select item using a multi-select item. In other words, a Dropdown item’s pipe code will result in its text value. Pre-populating Dropdown items needs the choice position, not the choice text.
Pre-populating Dropdown Items
In order to accurately populate a Dropdown item, the form needs to find the position of the selected answer. Two recommended methods:
Method 1: Scoring
The Scoring method is the easiest solution if there is only one multi-select item to populate.
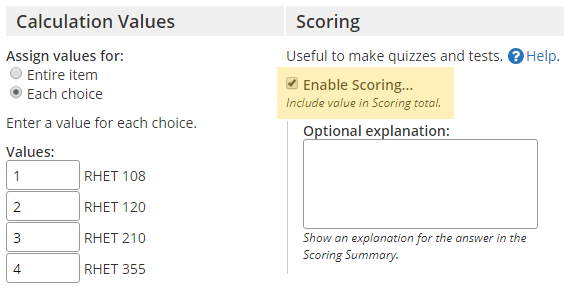
- Edit the item and click its Calculations tab
- Set scores for each choice according to the position, starting with 1
- Check the box to enable Scoring

When pasting the Pre-populate link in the Notification or Success Page, replace the values in the link with the source form’s pipe codes. Instead of the pipe code for the multi-select item, use the code [pipe:total_score] instead. That will pass the score selected instead of the text.
Method 2: Hidden Fields & Rules
If the form contains more than one multi-select item, using the Scoring total will not work because the total contains the sum of all answers. The solution is to add Hidden Field items as position markers.
- Edit each multi-select item and note the number of answers
- Add the same number of Hidden Field items as the number of answers
- Set each Hidden Field item’s label to something easy to identify (like the original question + position number)
- Set the Default value to the position number
- Click the item’s Rules tab and make a new rule to show the item when the appropriate multi-select item is answered with the item’s position
- Repeat the rule for each Hidden Field item
For the Pre-populate link, each multi-select item needs its Hidden Field pipe codes chained together using the ‘?’ modifier to show only the visible one.
For example, a Dropdown with 3 choices would need 3 Hidden Field items with the values 1, 2, and 3. Each Hidden Field item has a rule to show only when the Dropdown item is answered according to its value. The Pre-populate link would look like this:
https://fs.formsite.com/account/form/fill?X=[pipe:10?][pipe:11?][pipe:12?]
- X is the number for the Dropdown item
- 10, 11, and 12 are the actual pipe codes for the Hidden Field items
- The ‘?’ modifier indicates the text to use when the item is blank or doesn’t exist. Since nothing follows, nothing is used except for the Hidden Field item shown by its rule.