Use Pre-populate links to populate hidden or visible form fields
 The pre-populate function allows you to pass values into your Formsite forms and surveys from anywhere you can place a link. This is useful for connecting your form responses to their sources, like email, social media, and other inbound links. An easy example is adding a link to your survey from an email and automatically capturing the email address.
The pre-populate function allows you to pass values into your Formsite forms and surveys from anywhere you can place a link. This is useful for connecting your form responses to their sources, like email, social media, and other inbound links. An easy example is adding a link to your survey from an email and automatically capturing the email address.
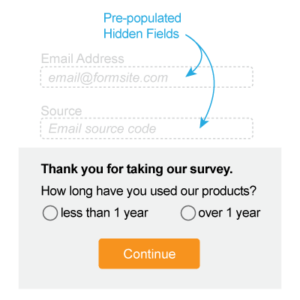
To set up this example, you would first create your Formsite survey with the questions, multiple pages, ratings items, etc. Next, you want to add a Hidden Field item to the top of your survey where you will pre-populate with the email address. The benefit of this method over simply asking for the email address is that you remove the need for the respondent to choose to take the survey again and increase your likelihood of conversion.
The next step is to construct your pre-populate link so that it sends the email address to your Hidden Field item in your survey. First, go to the form’s Share page to get your form’s pre-populate link. This link is pre-formatted for you to easily replace the appropriate text with your desired value:
https://formsite.com/forms/pre-populate/fill?2=YourValue
In this example, you would locate your Hidden Field item position (2) and replace the text ‘YourValue’ with the respondents’ names. Depending on your email marketing software, you will do that with another bit of code. For example, MailChimp uses their own Merge Tags.
The final format for this example email would look like:
“Thank you for being a customer. Click here to complete our survey: https://formsite.com/forms/pre-populate/fill?2=*|NAME|*”
Other Pre-populate Uses
- Connect two Formsite forms using a Redirect URL as the Success Page for the first form, then use a Pre-populate link to send values to the second form.Example: Registration form to collect contact information and event choices. Add a pre-populate link to pass the registrant information invisibly to the follow-up form for choosing event preferences. Use our Piping feature to insert the form values into the link.
- Track sales back to the correct source by adding identification to the contact form.Example: Add a hidden field to the contact form that sales personnel can pre-populate with their employee number through the link to the form. This idea can also be used with QR codes and printed on business cards or marketing materials.
- Pass any custom variables from your site into customer support forms.Example: Embed your support email form into your site, then use the pre-populate parameter in the embed code to pre-fill any relevant information like the page or section where the question is being asked.
Know of any other useful pre-populate tricks? Share them here!
As always, feel free to comment or contact support if you have any questions about this or any of our features.