Styling Online Forms with New Themes, Settings, and CSS

Formsite forms have styling options for forms of all kinds. Whether you’re looking to make a fast great-looking form or have strict brand guidelines, our system can help. The form editor’s Style pages lets form owners use built-in themes, customize the settings, or use CSS code. The Style pages include:
- Themes and Colors: Built-in styling by our professional designers
- Customize: Settings for virtually every form element
- Advanced: Add links to your site’s styles or edit the CSS
Built-in Themes & Colors
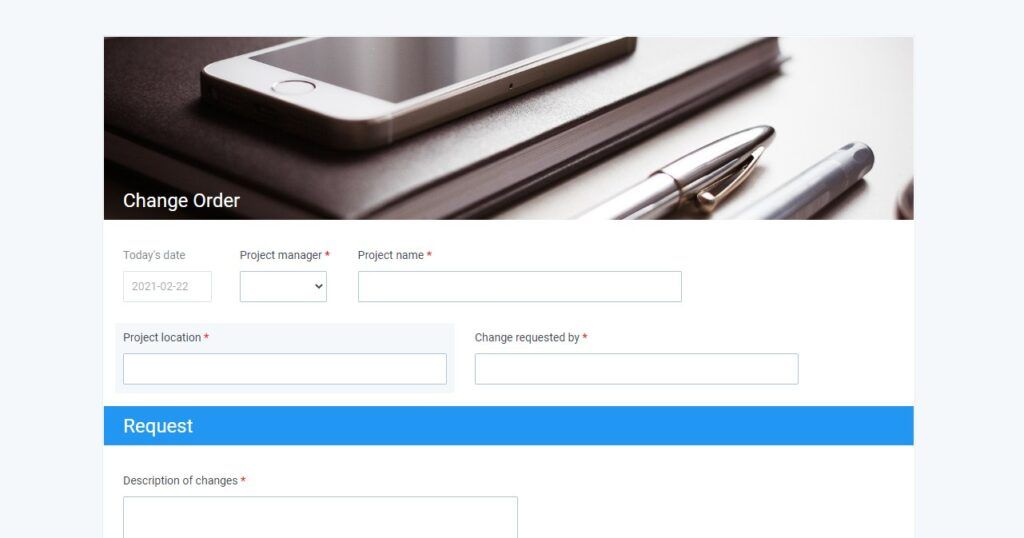
The first page in the Style area has built-in themes and colors for fast styling. Our newly refined themes apply form-wide styles for fast, one-click styling. Choose the default theme for an attractive and easy to read form. Or choose Slim, Modern, Casual, or any of the others that suits your need.
The built-in colors apply color settings like page background, font settings, the border, and button colors. Select the default colors or any of the other pre-made color templates for fast styling, or create your own style on the Customize page.
Custom Styling
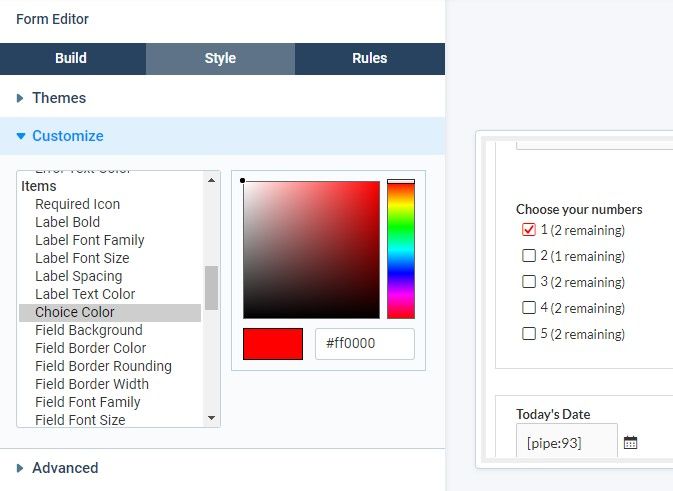
The Customize page shows settings for the various components of the form including some newly-added ones:

- Page styles: Use the Page Background setting for the space around the form table, and the Font Family and Font Size settings for the primary font.
- Form style: The Form settings apply settings for the form in general, like border size and color, form width, and Heading styles.
- Item styles: The Item styles allow for setting form-wide styles for form items. Customize styles for items and fields here. New Item styles include label spacing, label text color, and choice color.
- Matrix/Multi-scale Rows: Customize Matrix and Multi-scale items
- Submit Button: Set styling for button styles like width, color, etc.
Advanced HTML & CSS
The Advanced page gives access to the form’s HTML Head area where form builders can add external links to styles and scripts. For example, many analytics scripts use links to external script files and those appear in the HTML Head area.
Also included on the Advanced page is the setting to toggle the form’s Mobile Responsive setting. This setting would usually be set to Yes to automatically use the mobile styles for optimal viewing on small displays, like mobile phones. Forms embedded on a site in a narrow container may apply mobile styles on non-mobile displays. In that case, the setting can be set to No.