One-way Forms: Prevent Previous Page Views
 Occasionally we get questions about making one-way forms, which are forms that only allow visitors to go forward. Viewing previous pages may be problematic or against the nature of the form, such as with quiz forms or forms that require registration to continue.
Occasionally we get questions about making one-way forms, which are forms that only allow visitors to go forward. Viewing previous pages may be problematic or against the nature of the form, such as with quiz forms or forms that require registration to continue.
A previous article has tips on page management and this subject is introduced but not outlined specifically. The method to prevent viewing and modifying previous pages requires form owners to build the forms in such a way that the visitor doesn’t have the ability to click the ‘previous’ button or the browser’s ‘back’ button. Additionally, the previous forms’ answers need to pass through all of the pages in order to contain the full complete score. Continue reading to learn all about using and creating one-way forms.
When are One-way Forms Practical?
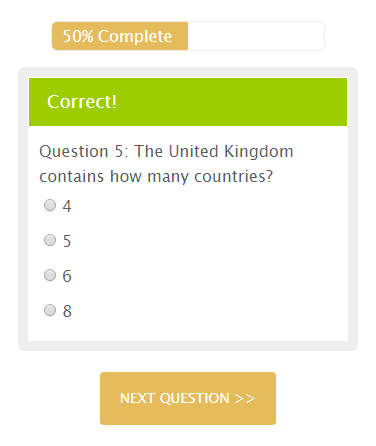
- Quizzes or other evaluation forms may display questions on one page and answers on the following page. If an accurate score is needed, preventing backwards navigation is essential.
- Order forms with complex product configurations may require that the visitor proceed in one direction only. Some form owners have product options that ‘build’ the product identification number where going backwards would corrupt the previously-built products.
- One-time discounts could be offered during the order process but allowing visitors to discover the order amount threshold could result in lost revenue.
 Typically, adding Page Break items creates multi-page forms. This option, however, conveniently lets the form visitor click the button labeled ‘Previous’ to return to the previous page.
Typically, adding Page Break items creates multi-page forms. This option, however, conveniently lets the form visitor click the button labeled ‘Previous’ to return to the previous page.
Some form owners try to disable or hide the ‘Previous’ button, which causes trouble because form visitors who want to go backwards in the form will most likely click the browser’s back button.
The Solution
The answer to the problem is to create a new form for each page. This has several benefits:
- The pages only have a ‘Next’ button — no ‘Previous’ buttons
- Each page’s answers save to the Results Table before continuing
- The Integrations and Notifications trigger after each page
- Passing information from previous pages allows for a custom summary page
- Clicking the browser’s back button will not display previous forms
How it Works
- Start by making each page its own form
- Add Hidden Field items to later pages to contain any answers from previous pages
- Customize the Submit button text on the forms’ Form Settings -> Custom Text page
- Connect each page with the next one and pass the values. This is done by creating a Form Settings -> Success Page using the Redirect URL format, then using the next page’s Pre-populate Link. Edit the Pre-populate link to use the pipe codes from the current form to pass the values into Hidden Fields on the next page. See more about this technique ›
- Set up Integrations and Notifications as needed
- Test
Tips
- Be sure to routinely review each form’s Results Table to make sure the number of results remains within the service level limits. This process collects 1 result per page so the early pages may fill up faster than the final one.
- Consider using Page Rules with other Success Pages to stop the process if the Hidden Field values are blank.
- See the original article for more tips on skipping and repeating pages, logging in, and more.