Landing Page Tips & Referral Tracking
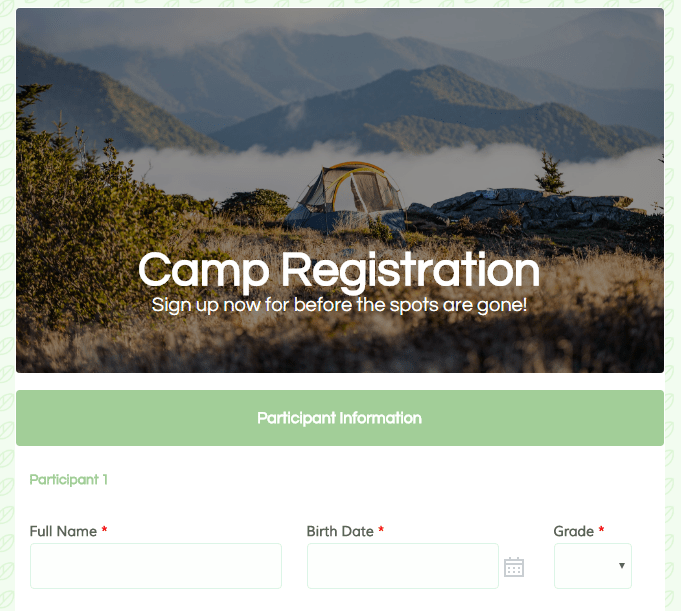
 An excellent use of Formsite forms is as a landing page for collecting leads. Landing pages are often cornerstone content where customers can get the most relevant content regarding the site’s products or services. Another common landing page strategy is to place unique content that includes a contact form where visitors can request more information.
An excellent use of Formsite forms is as a landing page for collecting leads. Landing pages are often cornerstone content where customers can get the most relevant content regarding the site’s products or services. Another common landing page strategy is to place unique content that includes a contact form where visitors can request more information.
Regardless of whether the page is available to anyone who reaches the site or limited to specific campaigns, tracking the visitor’s referrer is essential. The referrer is the URL from the page where the visitor linked to the landing page. Knowing where the leads come from can help to optimize the lead generation campaigns and grow the overall traffic.
Capturing Referrals
Direct links to the form:

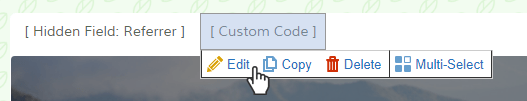
- Add a Hidden Field item to the top of the form
- Add a Custom Code item next with this code:
<script>
$(".form_table input:hidden:first").val(document.referrer);
</script>
- Test by clicking the View Form button and submitting a test result, then verifying in the Results Table that the value in the Hidden Field item is populated.
Links to an embedded form:
- Add a Hidden Field item to the top of the form
- Customize the Embed Code:
<a id="formAnchorvtjqi9JE" rel="nofollow" name="formvtjqi9JE"<>/a>
<script src="//www.formsite.com/include/form/embedManager.js?vtjqi9JE"></script>
<script>
EmbedManager.embed({
key: "www.formsite.com/form_app/FormSite?EParam=IRLY%2&vtjqi9JE",
prePopulate: {"1":document.referrer},
width: "100%",
mobileResponsive: true
});
</script>
Landing Page Tips
Using one of the above methods, the referrer value appears in the Hidden Field when the form loads. Since the value is available as the form loads, the form’s Rules can be used to show specific form items based on the referrer.
Landing pages for multiple products can be supported by adding each product’s information (name, logo, pricing, etc.), then making rules to show those items based on the referrer value.
Example 1:
Products A, B, and C all link to the landing page with the same link. Using one of the methods above, the page where the visitor comes from is inserted into the Referrer field.
- The logos for A, B, and C are all added to the form
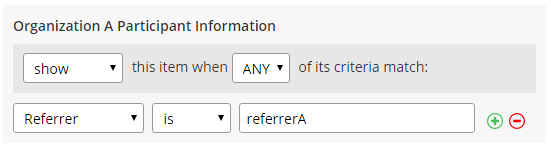
- Then on the Rules page, each logo gets a rule to show when the Referrer field is the correct referrer

Example 2:
Products A and B have slightly different target markets. The form should display the Formatted Text item for Product A unless the visitor is coming for Product B.
- Add the Formatted Text items to the form with A and B content
- Create a rule on A to hide when the referrer is the B referrer
- Create a rule on B to show when the referrer is the B referrer
Other Tips
- Do not use Save & Return with this method because the referrer will be cleared once the visitor goes through the login process.
- You can customize the script to add any content to the Hidden Field. If the full referrer value contains variables or is too complicated, consider using the Custom Code script to look for the primary value and add a simple word instead:
<script>
var referrer = document.referrer'
If (referrer.indexOf('linkingsiteA.com') != -1) {
$(".form_table input:hidden:first").val('referrerA');
}
</script>
This script searches for ‘linkingsiteA.com’ in the referrer URL and if it finds it, it places the text value ‘referrerA’ into the Hidden Field. Then the rule can look for ‘referrerA’ instead of the entire URL.