How to Create an Online Order Form

Order forms collect orders and payments from customers to receive products and services from sellers. Besides collecting contact information, the order form also gathers details about the order.
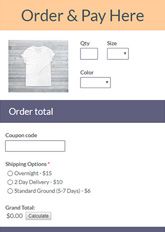
Formsite’s customizable order forms let your customers place orders online with quantities and options. For example, menu items at a restaurant, church donations, products and services from small businesses, or t-shirts from an ecommerce shop. Building an online order form only takes a few minutes with Formsite.
Best Practices for Creating Online Forms
Every form and survey is different depending on the organization using it, the industry type, and more. Still, there are some best practices common to online form creation that we recommend. To help form users get the most out of order forms and to maximize conversion rates, follow these best practices:
- Don’t seek information you don’t need to complete the form.
When form owners collect information that doesn’t relate to the form, it reduces the likelihood that they’ll actually complete the form. By only asking for information needed, you’ll reassure form users that the form (and your business) are legitimate and trustworthy. - Use the correct item types for your form.
Some form questions need certain types of answers or your form won’t work as it’s intended. For example, if you’re creating an order form that needs to collect an email address for receipts, you’ll need to use an Email Address item. Dropdown and Radio Button items allow form visitors to see a variety of answers before choosing one. You can add Checkbox items so form users can check and uncheck more than one answer. Use Short Answer or Long Answer items for questions that collect short or long text answers. - Keep form pages short.
It’s best practice to only display a few questions or item types at a time on each page of your form. Form visitors can concentrate on a few questions at a time, which leads to higher completion and conversion rates. - Notify users about errors early.
No one likes it when they get all the way to the end of a form, press submit, and find out that back on page two, they missed a field. Late-notice errors lead to abandoned carts, and unsubmitted forms. Formsite alerts visitors after each page if the answers don’t meet the requirements. - Use placeholder text anytime it would be helpful.
Sometimes an answer needs specific formatting. If the answer needs specific formatting, use the Placeholder setting to show how to enter the text. For example, for a phone number field you can add placeholder text like this: (123) 456-7890. - Create a Success Page instead of sending a confirmation email.
Email confirmations from companies and organizations are often filtered to the spam folder. To make sure your message gets through, we recommend using a Success Page that a visitor sees immediately after submitting the form.
Best Practices for Creating Order Forms
Besides those listed above, order forms come with their own best practices. Use these tips to help you streamline the ordering process, reduce errors, and keep potential and current customers happy:
- Slim down and simplify.
Keep your order form as short as possible, while still gathering all the information you need to complete the order. Shorter order forms that are clear and straightforward convert more often. - Order your fields from simplest to most complex.
As people complete little tasks toward a larger goal, their buy-in increases so that they’re more likely to keep going, even if tasks get harder. For this reason, don’t ask for credit card information first. Ask for easy information like name and email address. - Include product descriptions.
Including product information on your order form will help users stay on task. Use product images, descriptive titles, sizes, quantities, and any other pertinent information. - Cut down on unnecessary work.
Never ask a potential customer or donor to put in more effort than they have to. A perfect example? When a form user’s shipping and billing address are the same, add a checked Checkbox labeled ‘same as shipping’ before the billing address. Copy the address items and set rules to show when the box is not checked. If they uncheck the box, the blank items appear to collect a different billing address. - Optimize your order form’s labels.
A form field’s label is the question above or beside it that tells the form visitor what information to add. Form owners should optimize these labels by keeping them short and to the point, like “mobile” instead of “mobile phone number.” - Make your order form mobile-friendly.
Because much of what happens online happens on mobile, it’s important to consider challenges with smaller displays. To increase your order form’s mobile-friendliness consider the following:- Split long forms into shorter pages to reduce scrolling.
- Avoid complex item types that can be difficult to interact with on a small screen.
- Avoid large images that can take too long to load.
- Include a QR code with your order form, and use it every time you share your form through email or social media.
- Have a clear privacy policy.
Establish and follow privacy rules for visitors’ email addresses and other personal information. For example, “We are serious about privacy. We promise to never sell or give away customer information.” - Let users opt-in for future communications.
Don’t sign customers or donors up for email lists, promotions, and newsletters without their consent. Instead, add a Checkbox item with the choice “Agree to receive emails”. You can then use a form’s conditional logic to send emails only when the result has that answer checked. - Have a great CTA.
A good call to action is essential for order form conversions. Create a button with colors that stand out and a clear action, whether it’s, “Donate Now”, “Buy”, or “Request Service”. - Optimize your Success Page.
The Success Page shows after submitting an order form and it should do more than say “Thank you.” For order forms, consider including the Order Summary on the Success Page to serve as a receipt. Depending on your goals, your Success Page can also redirect respondents to a landing page on your website. You can also direct visitors to a page on your website with content that aligns with their order choices. Using copies of Success Pages and page rules, form owners can set up many paths based on their answers.
Benefits of Formsite’s Online Order Forms
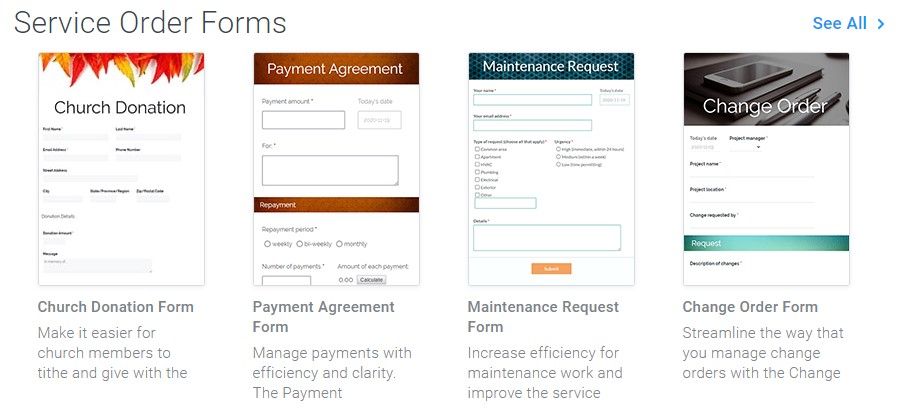
- We have many prebuilt order form templates to choose from.
The online order form you need might already exist in our template library. Click the link to “get this form” and use our drag and drop editor to customize the form to match your brand. If you don’t see what you need in our template library, you can start with a blank form and add items with the form editor. - Embed order forms right on your site—no coding experience needed.
Each order form has a unique Embed Code that form owners copy and paste into their site’s code or through an HTML widget. - Build email marketing lists by subscribing customers/service requesters/donors who opt in.
Use our Mailchimp, Constant Contact, and Zapier integrations to add email addresses to your lists. Using the Results Filters, form owners limit only those who opt-in to marketing lists, newsletters, promotions, and more. - Built-in payment integrations.
Simplify the checkout process with connected payment processors PayPal, Stripe, or Authorize.net. Collect customer order payments or donations from credit cards, echecks, financial apps, and more. Use our order form tools to calculate the order, include coupon codes, figure tax amounts, and more. - Secure data collection and storage.
We encrypt data at all times including during the form submission process and at rest in the database. Use two-factor authentication and Sub-users to allow secure access to results. - Send data to other services to make a custom workflow process.
Our built-in integrations allow form owners to connect to other online services. Examples include Salesforce, Google Drive, Google Sheets, Microsoft OneDrive, and more. Our Zapier integration also enables connections with thousands of other online services. - Use our Workflow tools to connect forms and pass data.
Workflow is perfect for follow-up forms, option choices, approvals, and upsells.
Steps to Create an Online Order Form Without Coding
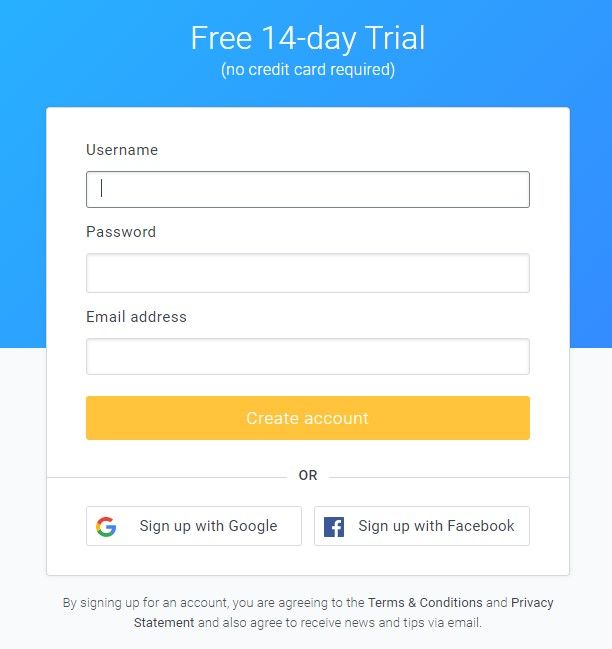
1. Sign up for a free account at Formsite.com
If you don’t already have a free account, go to Formsite and click the Sign Up Free or Free Trial button. Your new account starts with our Pro 1 service for a free 14-day trial. Use the Pro 1 trial to create forms and test the integrations with high limits for testing.

2. Create your order form
Click the “Create New Form” button on the My Forms page. Browse through our template library to see examples of questions, styles, and functions to meet your needs. When you’re ready to get started, either choose an existing form template or select a blank form to build your own. Once you have made your selection, click the green “Create New Form” button at the bottom of the page then give your new form a name. Enter something to make it easy to identify, then click the green “Create” button to proceed.

3. Build your form

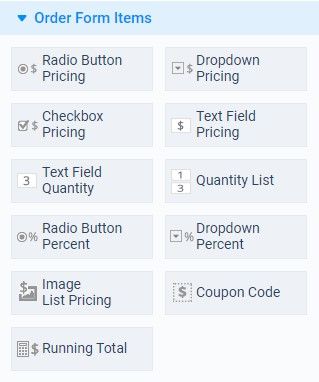
The Build tab of the Form Editor is where you use our drag and drop editor to add, edit and remove form fields as needed. This section of the form editor shows what the order form looks like as you make changes. Use the items under Common Items for most of the form input needs. The other sections include specialty items, like Formatting Items and Order Form Items. For order forms, use the Order Form items to allow adding pricing and quantities to choices.
In the form editor, moving the mouse cursor over items in the form displays the edit menu for that item. Along the bottom of the blue box, you’ll see the links to “Edit”, “Copy”, “Delete”, and “Multi-Select”. These links allow you to edit the form item, copy it, delete it, or select with other items as a group. Choosing a group displays links (e.g. edit, copy, or delete) to affect the whole group. To move an item, hover over the form field with your mouse, then click and drag the form field to where you would like it to go.
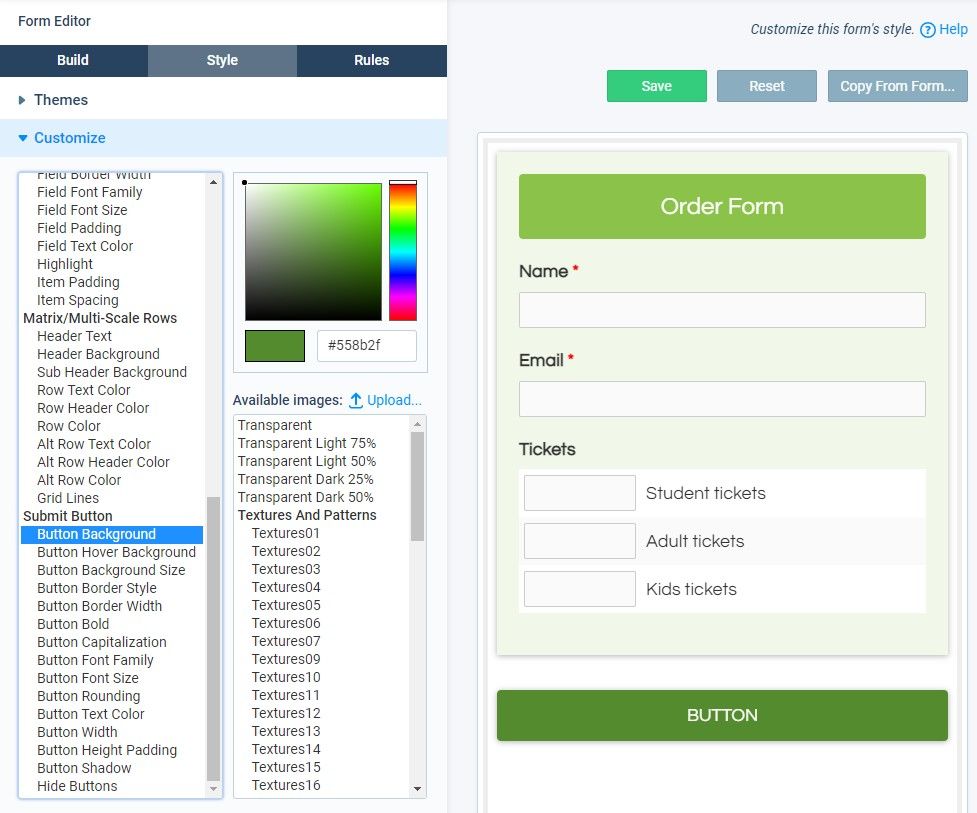
4. Customize your order form
Use the Style pages to transform your order form’s appearance to match your brand. Use the Themes to apply fast premade settings, or use the Customize settings to set every part of the form’s appearance. Change the fonts, colors, and sizes and see the form’s preview area for instant feedback. Advanced users can use the Advanced page to make changes to the form’s CSS settings.

The Rules page lets form owners show or hide items based on answers to questions in the form. Page rules allow for skipping pages or directing visitors to specific Success Pages. To add a rule, click the gray “+ Add Item Rule” button or the gray “+ Add Page Rule” button. Choose the question you want to watch, set the condition, then click the green “Save” button.
Use the Form Settings pages to set Notification emails, Success Pages, and the Integrations. Notifications send emails after receiving successful results as real-time alerts and confirmations. Set Success Pages to display content or forward visitors to other pages, and set the integrations to continue the process.
5. Test your form
After the order form is complete, test it to make sure everything works as you expect. Click the View Form button and fill out the order form as a form user would. Once you’ve filled in all the fields, click the button at the bottom of your order form to submit. Click the Results link to see the answers in each form result.
Click the view link to see the answers entered and selected in the form result. Did you gather all the information you need to complete the order? Did the rules trigger as you expected? Go back to the form editor to adjust your order form as needed.

6. Share your order form
After testing the order form and setting up any Notifications and Integrations, it’s time to start collecting results. Click the Share link to see the Form Link, which is the form’s unique URL. Copy this link and paste into an email, a social media post, or a website so visitors can click to visit your form.
To display the form as part of your site, click the Embed Code link on the Share page to see the embed code. Copy the code and paste into the code in your site to display as a seamless part of your site. If you have a WordPress site and you’ve already installed the Formsite WordPress plugin, click on the WordPress link for the short code.
If at any time you need help while building, testing, or sharing your order form, click the Support link at the top of your page. You can check our knowledge base or blog for answers, or email our Customer Support team for help.
Building order forms with Formsite is straightforward and simple. Get started today!