Date Rules, Early-Bird Pricing, and Expiration Dates
 Order forms with early-bird pricing or choices that change on a specific date are sometimes needed. Built-in date calculations are on the consideration list for an upcoming release. In the meantime, date rules can be made to affect the form items.
Order forms with early-bird pricing or choices that change on a specific date are sometimes needed. Built-in date calculations are on the consideration list for an upcoming release. In the meantime, date rules can be made to affect the form items.
By using a combination of Custom Code and Hidden Field items, the ability to set specific text as a trigger is how the system works. Once the trigger text is set, the built-in Rules take over to show or hide form elements.
The procedure works like this:
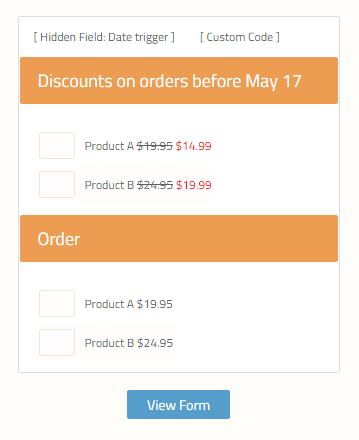
- All items are added to the form for all situations
- The Hidden Field item is added to the top, followed by the Custom Code item
- The code is entered and customized to set the value for the Hidden Field item
- The form items’ Rules are customized based on the Hidden Field item’s value
Step 1: Add items
The basic operation for all forms is the same: Start by adding all of the items the form needs, then use Rules to show and hide them or skip pages. Feel free to group items under Heading items or on separate pages.
Step 2: Add the Hidden Field item
 The Hidden Field item is the trigger because it will contain the text value that controls which pricing item will be shown.
The Hidden Field item is the trigger because it will contain the text value that controls which pricing item will be shown.
Be sure to put the Hidden Field item at the top of the form before the Custom Code item. Not only will that make them easy to find, but the custom code starts looking from the top of the form. This allows for using multiple Hidden Field items in the form and updates only the first one for this purpose.
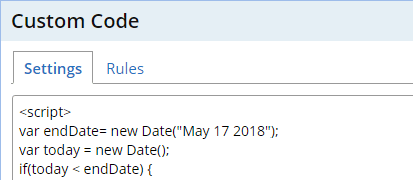
Step 3: Add the Custom Code item
 When you add the Custom Code item, the settings window opens. The code needed is:
When you add the Custom Code item, the settings window opens. The code needed is:
<script>
var endDate= new Date("May 17 2018");
var today = new Date();
if(today < endDate) {
$(".form_table").find("input:hidden")
.first().val("BeforeEnd");
}
</script>
Highlight: Set this date to your cutoff date.
Step 4: Date Rules
Create Rules for either the items or the pages on the Rules page, then use the Hidden Field item to trigger the rule. For example:
- The Heading item and the Quantity List item have the same rule: Show when the Hidden Field is not blank.
- The next Heading item and Quantity List item have rules to show when the Hidden Field is blank.
Step 5: Test
Test the process by setting the cutoff date to any date in the future. Next set the date to any date in the past to see how users will see the form.