HTML Head Tags & Links Customization
A primary factor for many Formsite customers is the ability to instantly make a new form that contains all of the required parts. Web forms are fundamentally web pages after all, and setting up the file structure can be troublesome and time-intensive if you don’t do it all the time. An essential and powerful part of the web page is the HTML Head area. This group of HTML elements contains many of the page’s critical links and definitions.

 How to customize the HTML Head area:
How to customize the HTML Head area:
- Go to the Form Editor
- Click the Style button
- Click the Advanced Link
Some examples of the data included in the HTML Head include:
- Meta tags for defining the page’s title, description, keywords, author, etc.
- Links to external scripts and style sheets
- Analytics tracking code that should appear on every page of the form
- Custom form preview image and content information
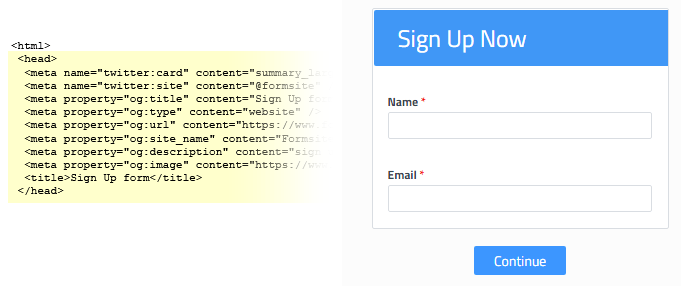
Custom Meta Information
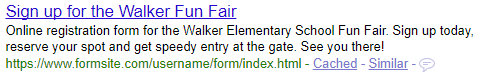
The meta tags contain information about the page that help other connecting computers categorize and display the page as the author intends. For example, the page title and description that appear in search results are defined using:
<title>The title</title> <meta name="description" content="This is the page description" />
Formsite forms automatically use the form values as the meta information; for example, the form name as the page title. Add the lines above into the form’s HTML Head box to customize the form’s title and description, and the search engine listing instantly becomes more attractive.

Other meta information
In addition to the basic meta tags, the HTML Head area also contains the form’s custom preview information. Formsite uses the most common meta property for communicating with social media sites, called the OpenGraph protocol. Facebook pioneered the format and most popular sites are able to use the OpenGraph settings. Read about OpenGraph at http://ogp.me/.
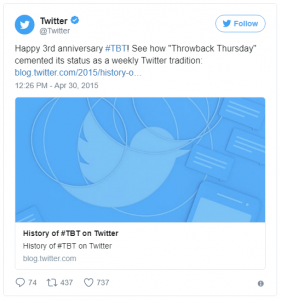
 The meta information is automatically added to every form and can be modified on the form’s Form Settings -> General page. Twitter uses their proprietary ‘twitter:card’ tags for display instructions, and Formsite specifies the ‘summary_large_image’ by default for all forms. Changing or adding meta information to enhance the form’s social preview is done by simply adding the code to the HTML Head area:
The meta information is automatically added to every form and can be modified on the form’s Form Settings -> General page. Twitter uses their proprietary ‘twitter:card’ tags for display instructions, and Formsite specifies the ‘summary_large_image’ by default for all forms. Changing or adding meta information to enhance the form’s social preview is done by simply adding the code to the HTML Head area:
<meta name="twitter:card" content="summary" />
For information on customizing your Twitter card information visit https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started.
Linking External Scripts & Styles
The other typical customization for the HTML Head area is linking to external files like style sheets and Javascript files. For example, a great way to style forms the same as another website is to use the same CSS for both.
The form can share styles with the website by linking the website’s CSS files through the form’s HTML Head area, then customizing the CSS on the website to include the form information. To add a link to an external CSS file:
<link rel="stylesheet" type="text/css" href="//www.yoursite.com/style.css" />
Similarly, linking to external Javascript files allows for reusing common scripts:
<script type="text/javascript" src="//www.yoursite.com/script.js"></script>
Add custom scripts like analytics code by wrapping the code in script tags:
<script> function customFunction(); </script>
Note that adding the analytics code here is only necessary if the analytics package needs to appear on every form page, such as when tracking time on page. Typically, counting total form submissions only needs to happen on the success page. Read our article on adding Google Analytics to your form for more information.
More Important Notes
- Adding custom scripts may cause the form to become unreachable if done incorrectly. If the form or any part of the Formsite account becomes unreachable, contact customer support for assistance.
- The URLs in the externally-linked examples intentionally do not have the “http” or “https” protocols. This fulfills the requirement by most browsers to only allow the page and form to use the same http/https protocol. If the destination scripts are on a server that does not support secure connections (https), there will be problems connecting from the secure form links. Feel free to contact Formsite support with any questions.