Custom Font Instructions and Example Code

Formsite forms have a wide variety of font choices available on the Style pages. Form owners can apply a built-in theme or edit the styles themselves for a custom style. For those who need a custom font for branding purposes or to apply a style of their own, this guide is for you.
The two ways to add a custom font are to use an online font service or provide the font files locally. Popular font services include:

Custom Font Service vs. Hosting Local Fonts
Choosing a service often comes down to which one has the font needed, though price can also be an important factor. Reasons for choosing to host the font files locally would include:
- The font has totally custom characters and icons not provided anywhere else
- My site doesn’t allow linking or loading files from third party sites
- Linking to the service causes excessive load times for my site or forms
Use a Custom Font Service
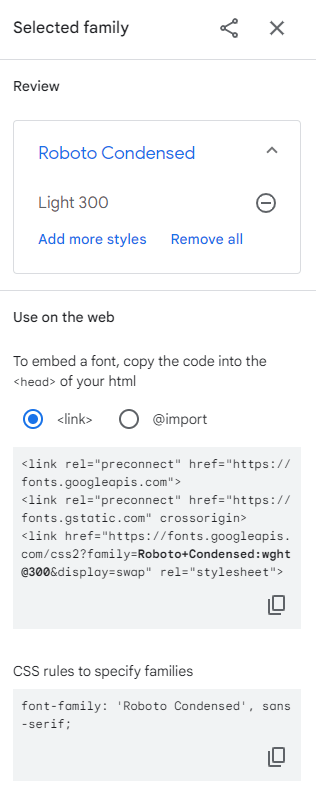
Adding web fonts to a form or web page works by linking to the font service, then telling the page where you want to use the font. All web font services provide the code needed to link to the specific fonts. Using this example at Google Fonts, it says to copy this code into the <head> of my page.
The HTML Head box appears on the Style -> Advanced page and I copy and paste this code into that box:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:wght@300&display=swap">
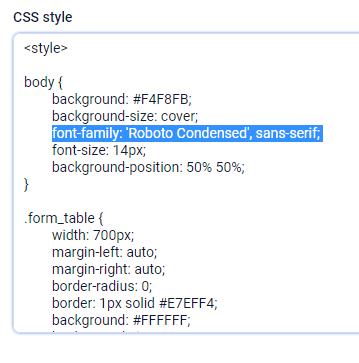
Then I apply the linked font to my form by editing the CSS box and replacing the ‘font-family’ in the body tag:
font-family: 'Roboto Condensed', sans-serif;

Use a Locally-hosted Font
To host the font files myself, I can find the font files at some of the web font services or make them myself. The file types for online use are different from font files for the computer’s operating system, so unfortunately I can’t use the fonts from my computer.
Web fonts have the extension .woff or .woff2 while computer fonts have extensions like .ttf and .otf. I can upload the woff font files to my Formsite account’s Files & Images page, then link to them in my form’s CSS code:
@font-face {
font-family: 'Font-name';
src: url(../account-directory/files/filename.woff2) format('woff2');
}
Next, apply the font-family setting in the CSS as before.