Custom Code Item For Scripts & Custom HTML
 Formsite’s Custom Code item is used to add custom Javascript and HTML to a form for those times when extra code is needed that isn’t built into the form editor. The most common request is to add tracking code to get more information about how visitors use the form. Other uses include:
Formsite’s Custom Code item is used to add custom Javascript and HTML to a form for those times when extra code is needed that isn’t built into the form editor. The most common request is to add tracking code to get more information about how visitors use the form. Other uses include:
- Google Analytics & Facebook tracking
- Google Translate
- Custom Print button
- Embed videos
- Visitor referrer
Adding Custom Scripts
The Custom Code item is a simple but powerful item. The ability to add code directly to the form can make lots of tasks easy and efficient, but can also cause problems.
The basic way to add custom Javascript to your form:
- Add a Custom Code item anywhere in the form
- Type or paste the script being sure to include the opening and closing <script> tags
- Click Save and test the form
Expert tips:

- If your Custom Code is targeting a form item, the Custom Code item needs to appear after the affected item in the form.
- Consider making a copy of the form and testing your custom code in the copy until it’s working exactly as it should. That way, if the code causes the form to become non-responsive or otherwise causes problems, you can trash it and make another copy.
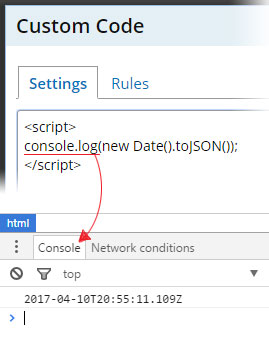
- Use the ‘alert’ or ‘console.log’ to communicate important values in the script during development.
- The ‘Source Code’ button in the text editor is virtually identical to the Custom Code item in the form.
Custom Code Examples
Tracking code: Google Analytics tracking and Facebook tracking are typically added to count the number of visitors that complete the form. Form completions are counted from the form’s Success Page, so the conversion tracking code should be added there.
- Go to Form Settings -> Success Pages
- Make a new Success Page or edit an existing one
- Click the Source Code button in the text editor and paste your provided code
- Click Save and test
Google Translate:
 Add a Custom Code item to your form where you want the language selector to appear (most likely at the very top of the form)
Add a Custom Code item to your form where you want the language selector to appear (most likely at the very top of the form)- Go to http://translate.google.com/manager/website/ and register your website
- Paste the code provided by Google
See our blog post with more details on adding the Google Translate function:
https://blog.formsite.com/2016/02/25/translate-forms-90-languages/
Custom Print button: Adding this code to the form will trigger the browser to show the print dialog screen, allowing the visitor to print the form. Add the code to the Success Page to easily print a custom receipt:
- Go to Form Settings -> Success Pages
- Make a new success page or edit an existing one
- Click the Source Code button in the text editor (looks like <>)
- Copy/paste the code below where you want the button to appear:
<input type="button" onClick="window.print()" value="Print this page"/>
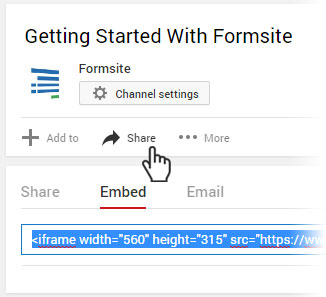
 Embed Videos: Use the Custom Code item in the form with the embed code provided by YouTube to show the video in the form.
Embed Videos: Use the Custom Code item in the form with the embed code provided by YouTube to show the video in the form.
- While viewing the video at YouTube, click the Share link then the Embed link to get the video’s embed code
- In the form editor, add a Custom Code item and paste the embed code
- Click the View Form button to preview the form
Visitor Referrer: Use Javascript to get the visitor’s referrer and insert into a Hidden Field item. Useful for seeing where your traffic is coming from and managing affiliate programs.
- Add a Hidden Field item to the top of the form
- Add a Custom Code item after the Hidden Field item with the following code:
<script>
$("input:hidden").val(document.referrer);
</script>