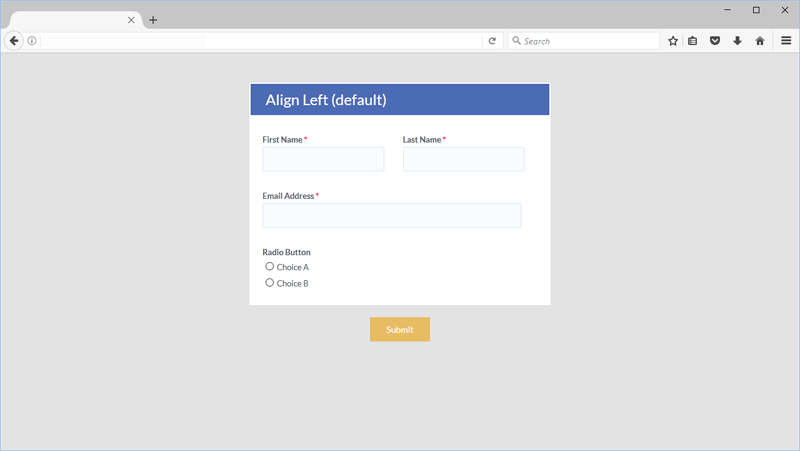
Align Your Formsite Form to Left, Right & Center
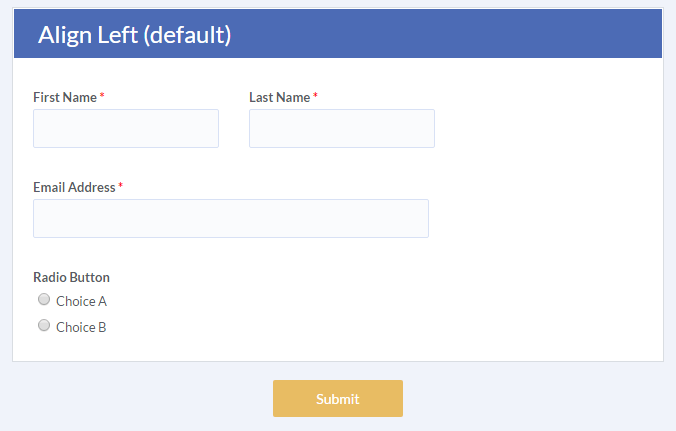
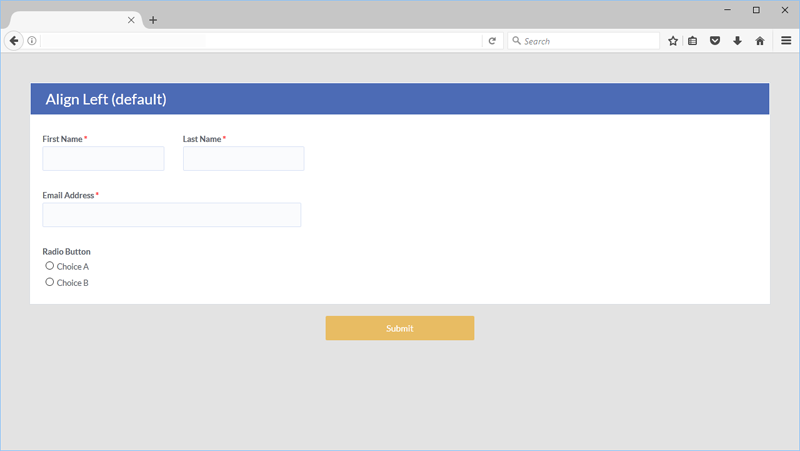
We occasionally get questions asking how to change the alignment of the form from the default left-aligned to center-aligned or right-to-left (RTL). The form editor aligns the form items to the left normally but there are circumstances where form builders want to align the items to the center or the right.
- Center-aligned forms are most commonly requested when the form is embedded into the customer’s site where the design requires a center-aligned form.
- Right-aligned or RTL forms are commonly requested by customers needing a solution to display the form in a language that is read right-to-left.
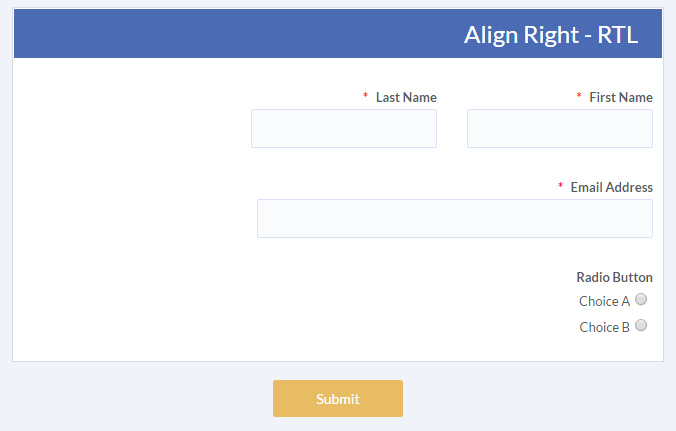
Right Align & RTL
Setting your form’s direction to RTL does more than align the form items to the right side of the window. The RTL direction change also reverses the text flow to accommodate right-to-left languages.
Tip: Also customize the system text by going to Form Settings -> Custom Text.
The RTL solution:
- Edit your form and click the Style button
- Click the Advanced link
- Copy and paste this code into the HTML Head box:
<style type="text/css" media="all">
.form_table { direction: rtl; }
.full_width .segment_header { text-align: right !important; }
.q { float:right;display: inline-block; }
.q .multiple_choice { margin-left: 5px; margin-right: 0; }
b.icon_required { margin-right: 5px; }
.q .choices input[type="checkbox"] + label::before,
.q .choices input[type="radio"] + label::before,
.q .matrix_stars .star::before,
.q .icon_add::before,
.q .icon_calendar::before,
.q .icon_del::before {left:auto;right:0;}
.q .choices label{padding-right: calc(1.1em + 5px);}
</style>
Non-RTL right-aligned solution:
For a right-aligned form that retains left-to-right text, use the code above without the first line:
.form_table { direction: rtl; }
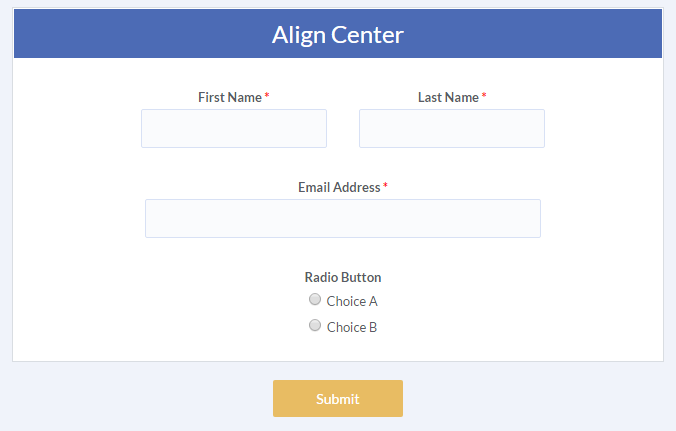
Center Align
Aligning your form items to the center of the form offers some design flexibility but should be used for forms with few items. For most left-to-right readers, displaying your form in the default direction gives the best user experience and least confusion.
Centered form solution:
- Edit your form and click the Style button
- Click the Advanced link
- Copy and paste this code into the HTML Head box:
<style type="text/css" media="all">
.form_table { text-align: center; }
.full_width .segment_header { text-align: center !important; }
.q { float:none;display: inline-block; }
table.matrix, table.rating_ranking { margin-left:auto !important;margin-right:auto !important; }
</style>
Embedded forms: If you are embedding your form and the items are displayed to the far-left of your screen, you may need to modify your embedding container width.
Add a wrapping div element around your embed code with an inline style:
<div id="form-wrapper" style="max-width:500px;margin:auto;">
** Your embed code goes here **
</div>