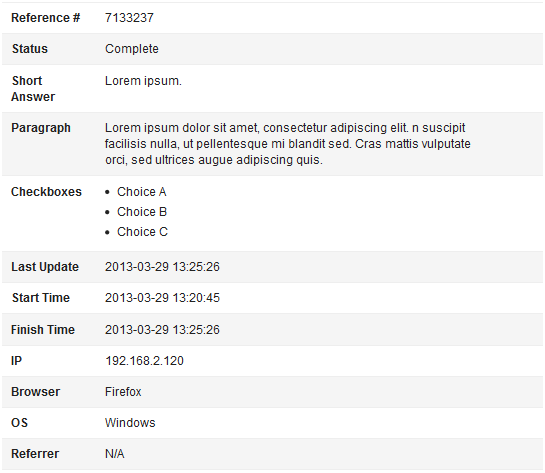
Table Notification Format Improved
The Table Notification format has been improved with a new, modern style. Multiple choice questions now display answer choices as bullet lists. Matrix and Multi-Scale items now display separate rows for each sub-question. Combined, these Table improvements make answers for complex questions much easier to read.
Row colors alternate for each item. Multiple rows for a single item share the same color. Required questions are denoted with a red star.
All of these improvements help to make the Table email format look great in a wide variety of email programs. You can get started using the Table format for your emails at the Form -> Notifications page.