Mobile Optimized Forms
 Our most recent release contains a few new features to help with both front-end compatibility and back-end workflow. The most visible feature is the new Mobile Friendly switch we’ve included in the Look & Feel page for all forms.
Our most recent release contains a few new features to help with both front-end compatibility and back-end workflow. The most visible feature is the new Mobile Friendly switch we’ve included in the Look & Feel page for all forms.
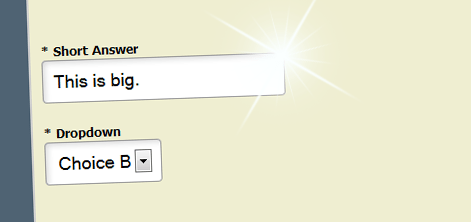
Accessed on the Advanced/CSS tab within Look & Feel, the Mobile Friendly switch is on by default for new forms (off for existing forms) and applies certain style definitions that provide a mobile optimized experience. These style definitions include making the form fields a little bigger for easier finger tapping, zooming the page to fill the screen by default, and other subtle usability enhancements.
We have included the switch to allow customers to decide for themselves whether they want or need the mobile optimization, as well as the ability to disable these definitions for maximum control of form styles. Visit our documentation page for more information about how we optimize Formsite forms for mobile devices.
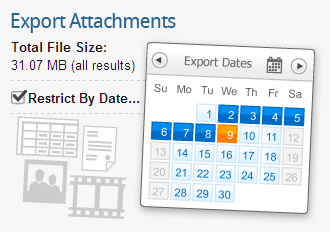
 A newly-released function to enhance back-end workflow is an optimization to provide a date filter when exporting attachments.
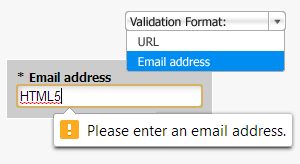
A newly-released function to enhance back-end workflow is an optimization to provide a date filter when exporting attachments. HTML5 offers new code elements that allow programmers to present interactive content easily. In addition to providing more types of content, HTML5 validation will automatically check form fields for the correct format. This automatic validation lets the visitor know when the form encounters a response that doesn’t match the expected response format, such as URLs and email addresses.
HTML5 offers new code elements that allow programmers to present interactive content easily. In addition to providing more types of content, HTML5 validation will automatically check form fields for the correct format. This automatic validation lets the visitor know when the form encounters a response that doesn’t match the expected response format, such as URLs and email addresses.
 We have added a new Signature item that can be added to your form. You can now capture electronic signatures on forms by allowing visitors to sign with their mouse, finger, or stylus. This will help you to verify your users’ identities or allow your users to provide an extra layer of consent to your forms.
We have added a new Signature item that can be added to your form. You can now capture electronic signatures on forms by allowing visitors to sign with their mouse, finger, or stylus. This will help you to verify your users’ identities or allow your users to provide an extra layer of consent to your forms.

 Google has announced that it’s closing the doors on Google Checkout later this year. Google officially replaced its payment processor with Google Wallet in September of 2011 and has been encouraging merchants to transition to other forms of payment processing, such as PayPal or Authorize.net.
Google has announced that it’s closing the doors on Google Checkout later this year. Google officially replaced its payment processor with Google Wallet in September of 2011 and has been encouraging merchants to transition to other forms of payment processing, such as PayPal or Authorize.net.