Submit Button Text and Tips for Online Forms
 Formsite forms come with many automated tasks that make building online forms easy. The submit button, for example, automatically appears when needed and shows ‘previous’ and ‘next’ labels for multi-page forms. Forms with Save & Return enabled also automatically display the ‘save progress’ button.
Formsite forms come with many automated tasks that make building online forms easy. The submit button, for example, automatically appears when needed and shows ‘previous’ and ‘next’ labels for multi-page forms. Forms with Save & Return enabled also automatically display the ‘save progress’ button.
Other button features include:
- Ability to customize button text
- Style edits for colors, fonts, borders, etc.
- Hide buttons completely if necessary
Submit Button Text
Customizing submit button text occurs on the Form Settings -> Custom Text page. Form owners can see all of the customizable text content for the form and change the default values as needed.
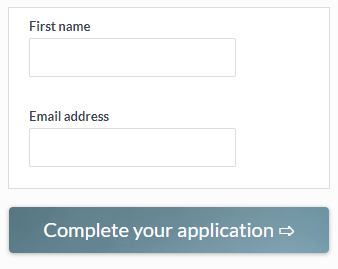
For example, the default text ‘Submit’ may seem too generic based on the form’s topic, so changing to a more relevant action may increase conversions. If the form is a newsletter signup form, the button may perform better with ‘Sign up now’ instead of ‘Submit’.
The ‘previous’, ‘next’, and ‘continue’ buttons may also benefit from custom text or even non-text characters. Called Unicode characters, these non-alphabetical symbols are easily copy/pasted into the text fields on the Custom Text page.
Unicode examples:
- ← → ↑ ↓ ↔ ↕ ↖ ↗ ↘ ↙
- ⇦ ⇨ ⇧ ⇩ ⬄ ⇳ ⬀ ⬁ ⬂ ⬃
- ⬅ ➡ ⬆ ⬇ ⬈ ⬉ ⬊ ⬋ ⬌ ⬍
- ? ? ? ? ? ? ? ? ? ?
These and many more are listed at https://www.unicode.org/charts/#symbols
Having trouble with Unicode characters? https://www.unicode.org/help/display_problems.html
 Button Styling
Button Styling
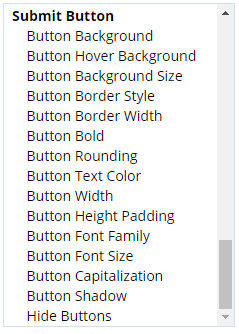
Style the submit button from the form editor by clicking the Style link, clicking the Customize link, then scrolling to the bottom. The button styles show everything including the colors, fonts, and even background images.
Button Hide
On some rare occasions form owners ask how to hide the submit button. The most common example is with a landing page that shows links to either download files or visit other pages.