Form Header & Footer Use and Tips
 One of the lesser-known features of Formsite forms are the form Header & Footer settings page. These areas let form owners insert content that appears on every page of the form, and can include images, text, and some custom HTML.
One of the lesser-known features of Formsite forms are the form Header & Footer settings page. These areas let form owners insert content that appears on every page of the form, and can include images, text, and some custom HTML.
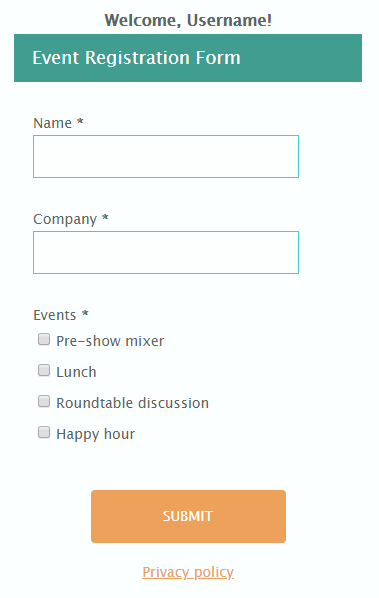
The most common use for the form header is to insert the organization’s logo and other branding elements. Other ideas for the form header and footer include:
Header:
- Logo and branding
- Personalization and pre-populated content
- Instructions and tips for completing the form
Footer:
- Custom scripts (Javascript and/or analytics tracking code)
- Legal links (terms of use, privacy policy, etc.)
- Contact information
 Form Header & Footer
Form Header & Footer
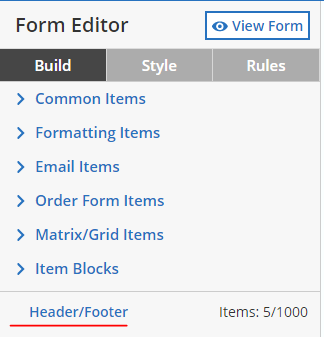
Find the form header & footer settings page from the form editor, at the bottom of the tools in the left column. Clicking the Header/Footer link opens the settings page for the form header and footer.
The content in each header and footer box will appear at the top and bottom of every form page.
Where will it not appear?
- Form login page
- Password page
- Order Review page
- Success Page
Tips for the header & footer
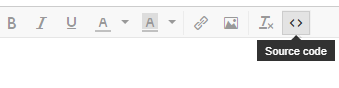
 Formatting: Since the header and footer are outside of the form table, adding long content will expand to the full width of the page. Use the text editor’s Source Code button to add basic HTML to format the header and footer.
Formatting: Since the header and footer are outside of the form table, adding long content will expand to the full width of the page. Use the text editor’s Source Code button to add basic HTML to format the header and footer.
<div style="width:100%;height:auto;max-width:600px;margin:auto;padding:20px 0;"> **Add content here** </div>
You can change the alignment, fonts, and colors using the text editor’s built-in tools.
Example 1: Add today’s date to the header
The text editor boxes will not allow most style and script tags, although some basic scripts are able to be used.
<script>
var d = new Date();
var month = d.getMonth()+1;
var day = d.getDate();
var output = d.getFullYear() + '-' +
((''+month).length<2 ? '0' : '') + month + '-' +
((''+day).length<2 ? '0' : '') + day;
document.write("<p>Today's date: "+output+"</p>");
</script>
Example 2: Use pipe codes and the Pre-populate link to personalize the form. The item doesn’t need to be on every page for the pipe code to work.
Welcome [pipe:save_return_user]!
Example 3: Use the Pre-populate link to prefill a Hidden Field item and use the pipe code in the footer to display on every page.
<a href="[pipe:24]" target="_blank" rel="noopener">Privacy policy</a>
Be sure to copy/paste this code into the Source Code view in the text editor.