Customize the Link Preview for Formsite Forms
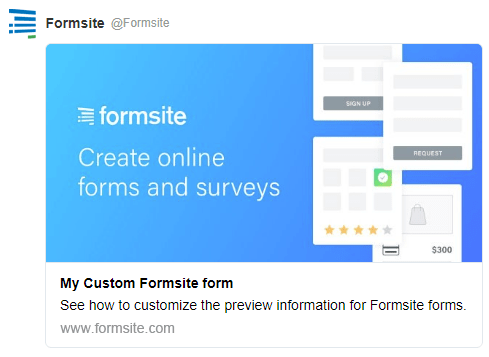
A new feature recently released is the ability to customize the form’s link preview. This preview information enhances the link to the form in many online places like social media sites and blogs. The preview information can help increase the amount of interest to viewers and gives form builders more places to communicate their message.

Link Preview Components
The preview information uses a common and widely-used information schema currently used on many high-volume sites: The Open Graph protocol. This allows authors of virtually all online information to categorize their content through the use of Metadata, or code-level information added to the page’s HTML.
By editing these code areas using the Open Graph guidelines, we’re able to send information beyond the link itself to help enhance how the link appears.
For example, through the meta information on the page we can send the page title, description, and image we would like to display. These components allow popular social media sites like Twitter, Facebook, Pinterest, etc. to display links to the forms as more than basic URL links.
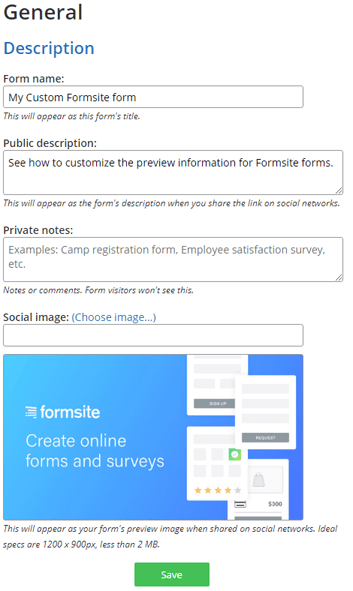
 The Form Settings page contains the link preview components:
The Form Settings page contains the link preview components:
- Form Name: Defaults to the name given in the Formsite account but is able to be customized here.
- Public Description: Defaults to “View this form on Formsite”. Try to keep this content to just a couple sentences, because the destination site may truncate the content depending on the space available.
- Image: Defaults to the Formsite default image. The Twitter card requirements provide good guidelines to follow:
You should not use a generic image such as your website logo, author photo, or other image that spans multiple pages. Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels. Images must be less than 5MB in size. JPG, PNG, WEBP and GIF formats are supported. Only the first frame of an animated GIF will be used. SVG is not supported.
Tips:
- See what it looks like to Twitter: https://cards-dev.twitter.com/validator
- See what it looks like to Facebook: https://developers.facebook.com/tools/debug/
- Facebook saves the information so if you change your form preview information, follow these steps to refresh Facebook’s preview:
- Go to https://developers.facebook.com/tools/debug/ and enter your form’s link, then click the Debug button
 Confirm the previous date then click the Scrape Again button to refresh the information
Confirm the previous date then click the Scrape Again button to refresh the information- Verify the new information by making a new Facebook post containing the link to your form