See How Formsite Uses Embedded Forms

Formsite online forms lets form owners build forms and embed them virtually anywhere. Every form gets a unique embed code that shows the form when placed on a web page. Copy and paste the code into the HTML and it just works. It’s so useful that Formsite uses embedded forms on our own site.
The embed code developed by Formsite does more than display the form. The code links to smart functions that optimizes the embedded form’s user experience, also. For example, consider a form with multiple pages and the visitor scrolls to the bottom, then clicks the Next button.
The embed code scrolls the window back to the top of the form so the visitor sees the next page from the top. Without that smart function, visitors would see the bottom of the next page instead.
Another smart function includes resizing the embedding container to fit the size of the current page. Consider a form with a short page 1 and a long page 2. When the site loads, the embed code sizes the container for page 1. When the visitor clicks the Next button to see page 2, the code resizes the container to fit page 2, also.
How Formsite Uses Embedded Forms
Formsite’s Contact Us page uses an embedded Formsite form. We built the form using our form editor, then copied the code from the form’s Share -> Embed Code page. Then we pasted the code into the HTML of the Contact Us page and it just works.
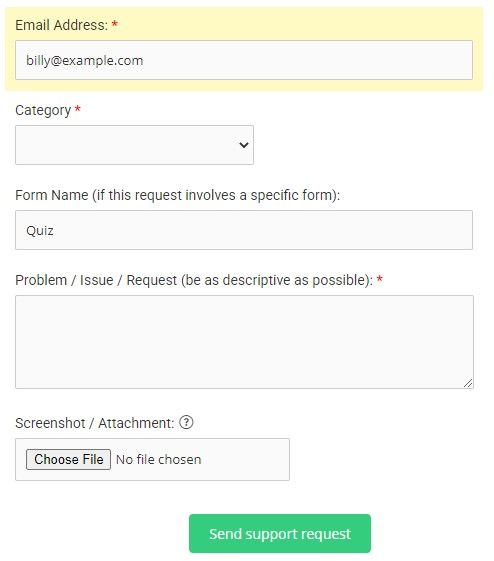
Another example is inside the Formsite account on the Support page. Clicking the link to contact support displays another embedded form with a few extra features. The form’s embed code contains extra parameters to pre-populate the support contact form.
How to Pre-populate Embedded Forms
The account owner’s email address and the form name are pre-populated using the page code when the Support page loads. Looking at the embed code and the knowledgebase article, you can see how the information passes using the prePopulate parameter. Since the page knows the values when it loads, the page code inserts the values when it loads.
<a name="form123" id="formAnchor123"></a>
<script src="https://fsX.formsite.com/include/form/embedManager.js?123"></script>
<script>
EmbedManager.embed({
key: "https://fs18.formsite.com/res/showFormEmbed?EParam=ABCD",
width: "100%",
prePopulate: {"12":"billy@example.com"}
});
</script>
Another way to add data to the form is through URL parameters. The prePopulate parameter receives the Javascript statement and the URL contents appear in the form. We have another article with the full details for pre-populating embedded forms through the URL.
Feel free to send any questions and comments about embedding forms and pre-populating information to the support staff.